造型播放器
一些基本的播放器樣式選項可以使用播放器模組進行配置。為了完全自訂布萊特灣播放器,您需要使用階層式樣式表 (CSS)。如需使用 CSS 自訂播放程式外觀的詳細資訊,請參閱逐步說明:播放器定制開發者文檔。
若要設定播放程式樣式設定,請依照下列步驟進行:
- 開啟「玩家」模組。
- 按一下您要設定之玩家的連結。
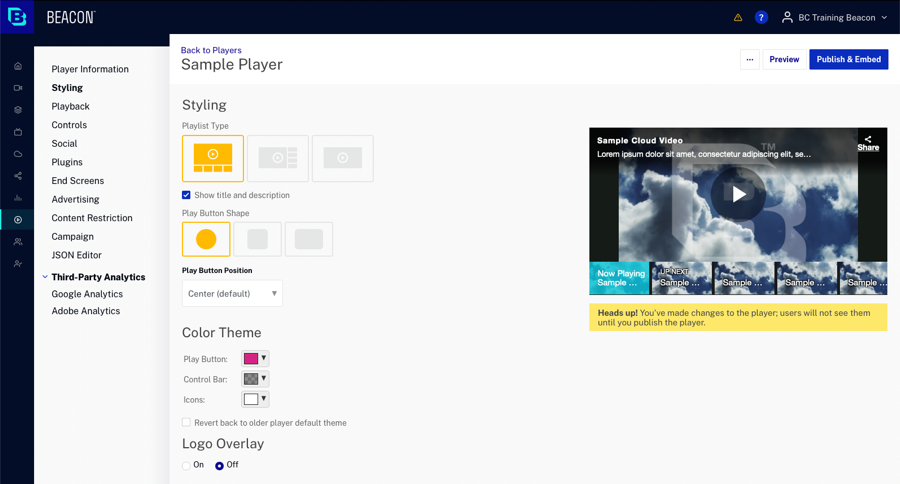
- 按一下左側導覽功能表中的「樣式」。

您可以設定下列樣式設定:
進行任何變更之後,請務必發佈播放程式,讓變更可見。
播放清單類型
播放清單類型」設定控制播放清單的顯示方式。只有在以下情況下才會出現此選項播放器類型被設定為播放列表作為的一部分玩家信息特性。提供以下選項:
- 水平播放列表 -播放器將顯示一個水平播放列表
- 垂直播放列表 -播放器將顯示一個垂直播放列表
- 隱藏的播放列表 -播放列表將被隱藏
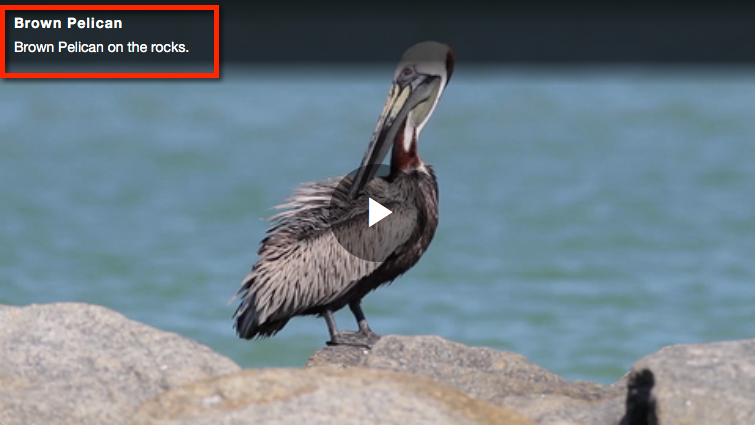
標題和說明
選取 [ 顯示標題和說明],即可在播放程式上顯示影片標題和說明。

播放按鈕形狀
「播放按鈕形狀」設定可控制播放按鈕的形狀。支援下列形狀:
- 圓
- 方形
- 矩形
播放按鈕位置
播放按鈕位置設定可控制播放器內播放按鈕的位置。支援下列位置:
- 中心
- 左上
- 右上方
顏色主題
顏色主題設置控制播放器中使用的顏色,包括播放/暫停按鈕,經過時間和音量,字幕,全屏和共享圖標。

您可以設定下列佈景主題顏色:
- 主要 -控制大播放按鈕,進度條和音量的顏色
- 背景 -控製播放器控件的背景色
- 圖示 -控制播放按鈕中箭頭的顏色和播放器控制欄中的圖示
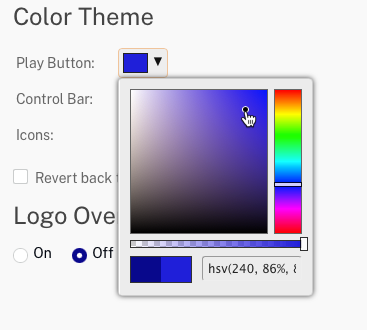
若要變更主題顏色:
- 按一下主題顏色以開啟檢色器。
- 按一下控制項的騎乘側面的顏色。
- 在正方形中按一下以選取所需顏色的陰影。顏色也可以使用色相,飽和度,值(HSV)顏色模型設置到文本控件中。

- 顏色方塊下方的滑塊可以用來設置控件的不透明度。
- 在檢色器外按一下,即可修改其他主題顏色。
標誌覆蓋
標誌覆蓋是顯示在播放器上方的影像。圖誌覆蓋範例會顯示在下方。

若要新增標誌覆蓋:
- 將「標誌覆蓋」設定為「開啟」。
- 按一下「並選取覆蓋影像 (支援 .png、.jpg 和 .gif 影像)。
- (選擇性) 輸入標誌 URL。按一下覆蓋後,此 URL 將會在新的瀏覽器索引標籤中開啟。
- 選取覆蓋的「標誌位置」:
- 右下方
- 左下方
- 右上方
