顯示規則是為了有條件地顯示註釋而測試變量的 JavaScript 表達式。如果表達式的計算結果為 TRUE,則將呈現註釋。如果表達式的計算結果為 FALSE,則不會呈現註釋。顯示規則可以添加到任何註釋類型。常見用例包括:
- 當查看者單擊不同的註釋時顯示註釋
- 當觀眾回答正確或錯誤的測驗問題時顯示註釋
- 根據從外部 API 傳入的參數顯示註釋
顯示規則要求您熟練使用 HTML、JavaScript 和 CSS。Codeacademy 免費提供HTML/CSS和JavaScript可能對初學者有幫助的課程。
添加顯示規則
要向註釋添加顯示規則,請執行以下步驟。
- 登錄到 Brightcove Interactivity Studio。
- 在左側導航中,單擊管理 .
- 單擊一個項目將其打開。
- 在註釋列表中,找到註釋並單擊編輯圖標 (
 ).
). - 在裡面編輯菜單,點擊更多的...
- 點擊顯示規則 .

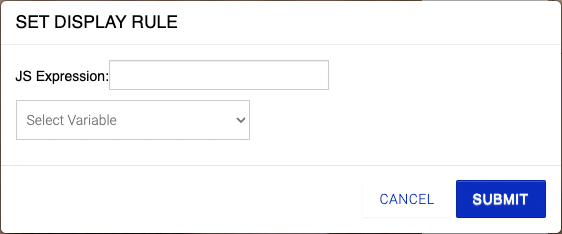
- 輸入顯示規則。在此對話框中輸入的表達式將在呈現註釋之前進行評估。
- 點擊 .
- 按一下「完成」。
顯示規則語法
測試一組變量
規則: [變量名]例如。 my_var
這和寫是一樣的我的變量=真 .如果定義了已解析的變量並且它的值不為假,則這將為真
測試平等
規則: [變量名]==“值”例如。 my_var==“凱爾”
僅當已解析的變量恰好等於單引號之間的字符串值時,這才會為真
測試正確的測驗答案
規則: [測驗變量名稱]_correct例如。 quiz_123_1_correct
僅當已解決的變量等於測驗問題的正確答案時才為真
測試不正確的測驗答案
規則: [測驗變量名] && ![測驗變量名]_correct例如。 quiz_123_1 &&
!quiz_123_1_correct
僅當已解決的變量不等於測驗問題的正確答案時,這才是正確的。
範例
這是一個基本示例。單擊一個註釋將顯示另一個註釋。
在這個例子中,在視頻的開頭設置了一個觸發動作來設置一個JavaScript變量蘋果到真的 .
圖像和文本註釋配置有相同的開始和結束時間。
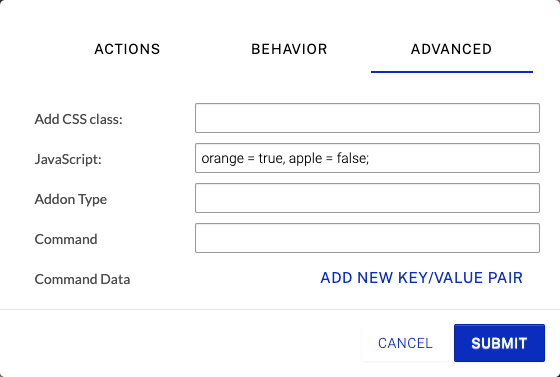
蘋果和橙色圖像都是圖像疊加層。它們都設置了顯示規則,因此它們僅在各自的 JavaScript 變量(蘋果或者橙子) 被設定為真的 .例如,這裡是橙色的顯示規則。

這將導致橙色圖像覆蓋僅在變量橙色 = 真 .
文字疊加單擊此處更改圖像以顯示橙色配置了一個顯示規則,當蘋果=真 .這關聯設置配置為在單擊時切換變量。

所以點擊文字會設置橙子到真的這將使替代文本覆蓋和橙色圖像同時出現。
