簡介
在開始實施 OTT 插件時,必須了解這些插件使用基於事件的框架。該過程的關鍵是使用窗口.postMessage,它提供了簡單的跨域功能。
下圖提供了插件功能的概述,強調事件調度和處理:
- 首先,您會看到插件實現涉及三個實體,它們是:
- Beacon 應用程序的用戶
- Beacon 應用本身
- OTT插件功能
- 當用戶執行操作時,Beacon 應用程序會調度插件偵聽的事件。
- 您可以編寫代碼以在事件偵聽器中執行操作,並在需要時訪問事件對像數據中的數據。
- 對於某些事件,您永遠不會或很少編寫要執行的操作,而其他事件會被重複使用。
.svg)
本文檔的其餘部分描述了在插件中使用事件的基礎知識。
調度事件
一些 OTT 插件元素具有您可以分派的事件。下面介紹在OTT Plugins中如何派發事件。
調度事件的通用代碼是:
window.postMessage({
event: "eventType",
data: {
key1: value1,
key2: value2,
...
}
}, window.location.origin)哪裡
事件類型(第 2 行):正在發布的事件,例如啟用播放器側面板數據(第 4-5 行):傳遞使用的數據
以下是一個功能示例,它向詳細信息頁面添加一個按鈕,並傳遞以下數據:
- 顯示在按鈕上的文本
- 按鈕上的圖標
- 稍後在處理程序中使用的 ID
window.postMessage({
event: 'detailsPageAddCustomButton',
data: {
title: 'Test Button',
font_awesome_icon: 'fa fa-info-circle',
element_id: 'TEST_BTN_ID'
}
}, window.location.origin);創建的按鈕將如下所示:

處理事件
調度事件時,當然必須處理它們。的基本語法添加事件監聽器()方法是:
document.addEventListener(event, function, useCapture)哪裡
事件:活動名稱功能:事件發生時運行的函數使用捕獲:關於何時執行事件的非常技術性的問題;這總是錯誤的對於 OTT 插件。
以下是在 OTT 插件代碼中處理事件的通用代碼:
window.addEventListener("message", (event) => {
const originsAllowed = [
'validhost1',
...
];
if (originsAllowed.includes(event.origin)) {
// event.data.event contains the event name
// event.data.data contains event data
}
},
false
);哪裡
信息(第 1 行):事件類型,以及何時使用郵寄訊息()類型總是信息(事件)=> {}(第 1 行):事件發生時運行的函數,定義為箭頭函數允許的來源(第 2-5 行):一個數組,其中包含提供您的應用程序的 URL;這很可能只是一個網址如果 (originsAllowed.includes(event.origin)) {}(第 6 行):檢查以確保事件來自您應用程序的有效 URL要執行的代碼(第 7-8 行):您的業務邏輯代碼將在處理程序中執行;您可以在這裡訪問事件對象(稍後詳細介紹)錯誤的(第 11 行):這使用捕獲價值
下面是一個功能示例,它簡單地顯示了兩個不同的部分事件目的:
window.addEventListener("message", (event) => {
const originsAllowed = [
'https://myapplocation.brightcove.com'
];
if (originsAllowed.includes(event.origin)) {
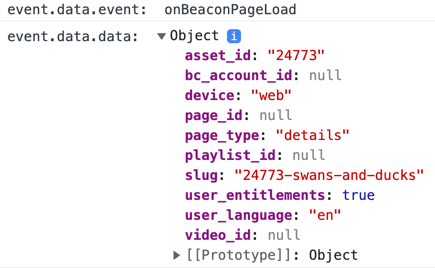
console.log('event.data.event: ', event.data.event);
console.log('event.data.data: ', event.data.data); }
},
false
);使用值的情況並不少見事件代碼中的對象。以下是示例值事件.數據.事件和事件.數據.數據當一個onBeaconPageLoad事件處理: