簡介
OTT 插件允許您以 Beacon Studio 中正常頁面創建過程無法使用的方式自定義您的 Web 應用程序。這裡有一些例子:
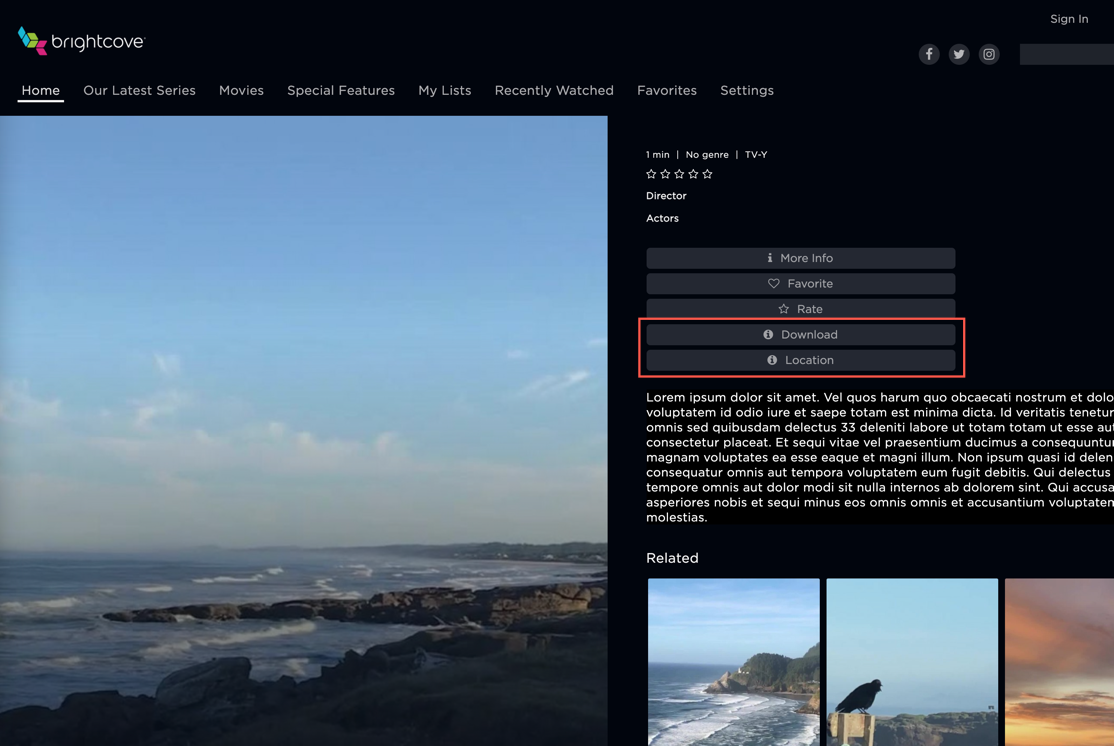
自定義按鈕
添加自定義按鈕。在這種情況下,按鈕提供下載播放視頻和查看拍攝位置的功能。

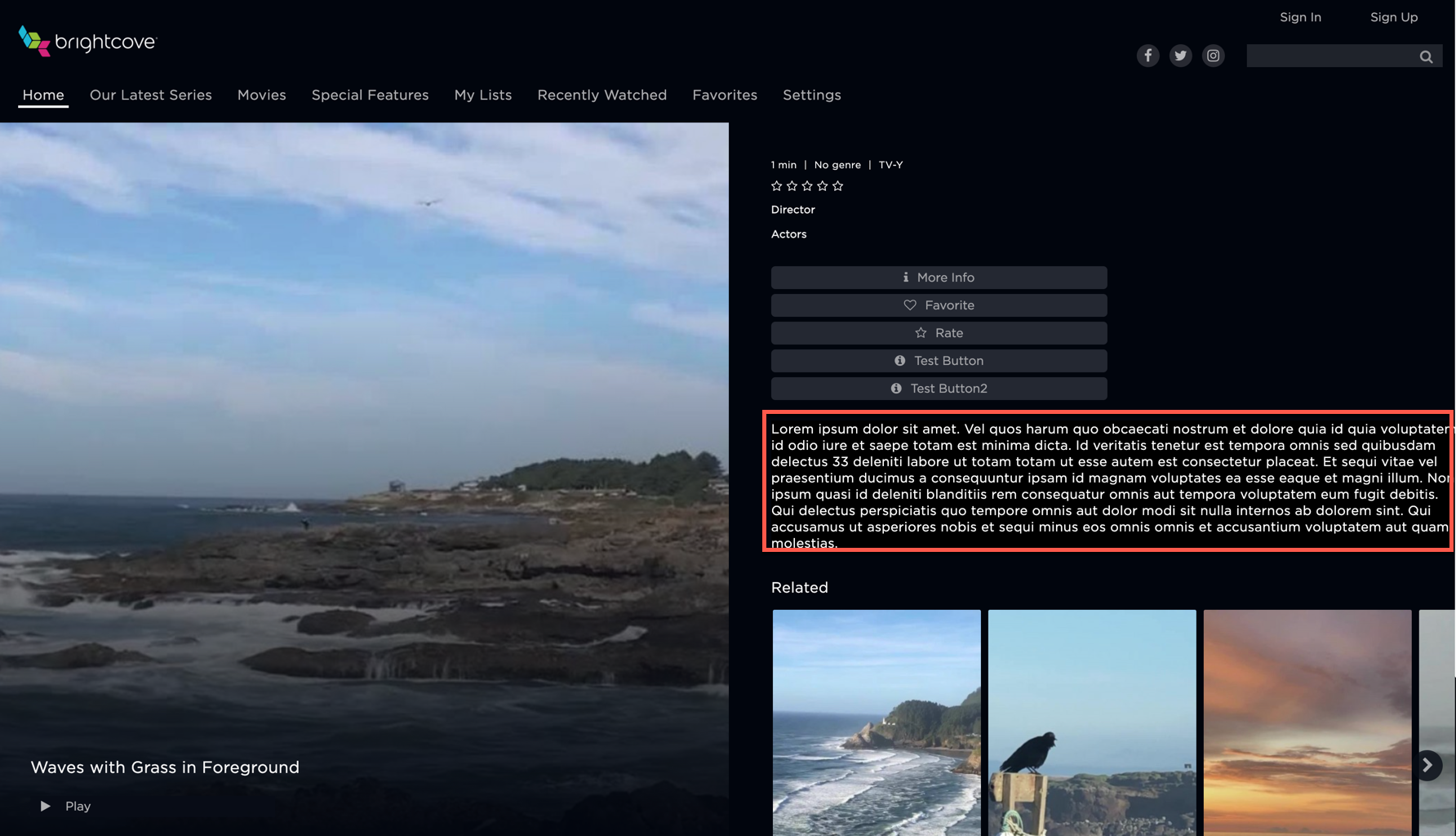
自定義內容區域
添加文本到特殊<分區>預留額外的內容。

側面板
這段簡短的視頻展示了一個 OTT 插件,該插件用於顯示一個可由觀眾打開和關閉的面板。
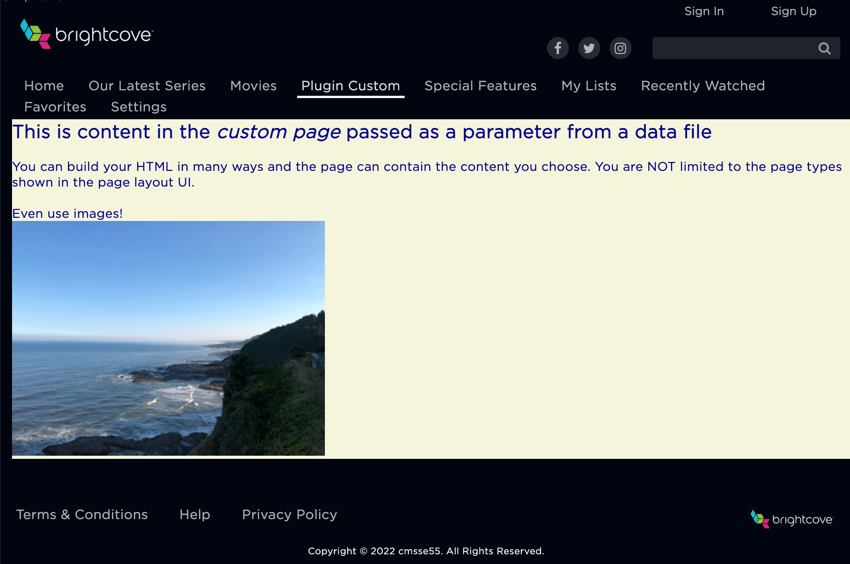
自定義頁面
使用您選擇的 HTML 內容創建新頁面。

插件功能由 JavaScript 和 CSS 控制。這意味著要實現 OTT 插件需要一些 JavaScript 和 CSS 經驗。
實施啟動
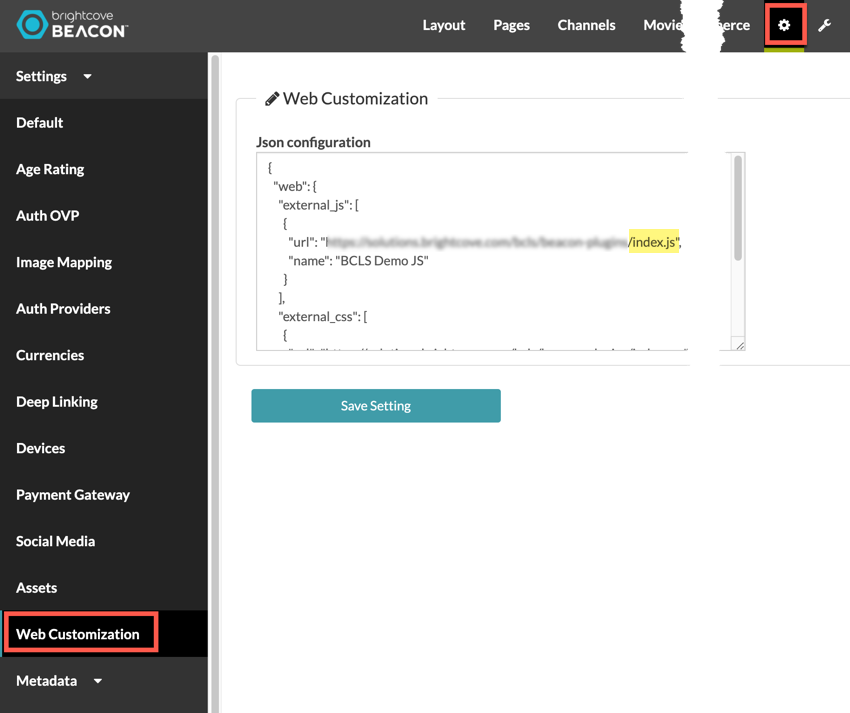
插件代碼由您的 Beacon 網絡應用程序讀取。在 Beacon Classic 中,您指向在應用程序啟動時加載的一個 JavaScript 文件和一個 CSS 文件。這是在 Beacon Classic 中輸入數據的屏幕截圖:

這些文件必須位於可公開尋址的 URL 中,並按如下方式命名:
- 必須調用 JavaScript 文件索引.js
- 必須調用可選的 CSS 文件索引.css
可用元素
下表顯示了所有 OTT 插件元素以及用途/功能的簡要說明:
| 元件 | 功能性 |
|---|---|
| 頁面事件和數據 | 監聽頁面加載、卸載和更改等頁面事件 |
| 用戶事件和數據 | 監聽用戶事件,例如登錄、註冊和註銷 |
| 側面板事件和數據 | 打開和關閉側面板並監聽側面板行為的事件 |
| 自定義按鈕事件和數據 | 添加和刪除按鈕並監聽點擊事件 |
| 自定義部分 | 在自定義中放置自定義內容<分區>秒 |
| 自定義頁面 | 在 Beacon Studio 中創建自定義頁面,然後使用您選擇的動態構建的 HTML 進行填充 |
實現架構
如前所述,OTT 插件是使用 JavaScript 和 CSS 實現的。顯然,有許多方法可以構建您的 JavaScript 代碼。例如:
- 您可以簡單地將所有代碼放在一起索引.js前面提到的文件。
- Brightcove 的諮詢團隊使用反應,一個用於構建用戶界面的 JavaScript 庫。
對於本站點上的文檔,已確定單一文件方法會導致糟糕的編碼實踐。當不知道 Beacon Studio 客戶的確切 JavaScript 技能集時,React 可能超出了需要。這導致決定使用 JavaScript 模塊來實現本文檔中的示例。
這為 OTT 插件使用 JavaScript 模塊文檔解釋了圍繞 OTT 插件的基本編程模型,以及如何使用 JavaScript 模塊來實現代碼。
當然,您可以自由地以任何您希望的方式組織您的 JavaScript 代碼。
其他文檔和資源
以下文檔和 GitHub 存儲庫是涵蓋 OTT 插件的其他資源:
