使用側面板
可以在播放器區域的側邊 <div> 上打開側面板。出現 V 形,查看者可以單擊 V 形來打開和關閉面板。下面的視頻展示了在處理事件對象時顯示事件對象的行為onPlayerSidePanelDisplay事件:
使用案例
以下是側面板的適當用例:
- 側面板已用於實時視頻期間的聊天應用程序。
- 您還可以訪問有關正在播放的視頻的信息,並可以在面板中顯示有關視頻的信息。
活動
可以在您的插件代碼中使用以下事件來控制側面板:
| 事件 | 描述 |
|---|---|
啟用播放器側面板 |
在播放器區域的一側啟用一個按鈕(使用 V 形字符)。這允許 Beacon 應用程序在查看者單擊人字形時顯示側面/隱藏面板。 |
禁用播放器側面板 |
禁用/隱藏播放器區域側面的按鈕(人字形字符)。 |
調度事件代碼語法
發帖時啟用播放器側面板和禁用播放器側面板事件不需要傳遞數據。語法為:
window.postMessage({
event: 'enablePlayerSidePanel',
data: {}
}, window.location.origin);事件監聽器
當在您的 OTT 插件代碼中調度側面板事件時,播放器會偵聽以下事件:
| 事件 | 描述 |
|---|---|
播放前側面板顯示 |
在動畫開始前調用以顯示側面板。 |
在播放器側面板顯示 |
當顯示側面板的動畫完成時調用。 |
在播放器側面板消失 |
當隱藏側面板的動畫完成時調用。 |
代碼語法
偵聽側面板事件的代碼與所有其他事件相同。
window.addEventListener("message", (event) => {
switch (event.data.event) {
case 'onPlayerSidePanelDisplay':
populateSidePanel(event.data.data);
break;
}
});側面板相關的事件對象包含的數據如下:
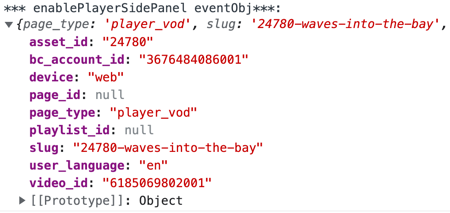
資產編號:Beacon系統視頻資產ID,與視頻的Video Cloud ID不同。bc_account_id:從中獲取視頻的視頻雲帳戶。用戶語言:Beacon 應用程序中當前使用的語言代碼,取自 Beacon API。video_id:播放器中視頻的視頻雲 ID。
處理時的示例事件對象onPlayerSidePanelDisplay事件:

模塊實現
下面顯示瞭如何使用 JavaScript 模塊實現使用側面板的功能。當然,您可以按照自己選擇的方式實現 JavaScript。有關此模塊實現的更多詳細信息,請參見使用模塊實現 OTT 插件代碼文檔。
以下代碼包含這些功能。為每個提供了簡要說明:
打開側面板:派遣啟用播放器側面板事件,以便打開/隱藏 V 形按鈕顯示在播放器中。啟用播放器側面板:在面板中放置一些示例文本。關鍵概念是定位分區面板內的元素使用var panelArea = document.getElementById('player_side_panel_hook');清除側面板:清除側面板的內容。請注意,關閉側面板的查看器不會清空內容,因此此函數中的功能很有用。
const openSidePanel = () => {
window.postMessage({
event: 'enablePlayerSidePanel',
data: {}
}, window.location.origin);
};
const populateSidePanel = () => {
var panelArea = document.getElementById('player_side_panel_hook');
var content = '<h2>This is in the panel.</h2>');
panelArea.insertAdjacentHTML('afterbegin', content);
};
const clearSidePanel = () => {
var panelArea = document.getElementById('player_side_panel_hook');
panelArea.insertAdjacentHTML('afterbegin', ' ');
};
export { openSidePanel, populateSidePanel, clearSidePanel };