簡介
使用 JavaScript 插件代碼,您可以使用自定義頁面元素。要創建頁面並使用內容填充頁面,您將:
- 在 Beacon Classic 中創建頁面。
- 使用一個
如果語句來檢查加載的頁面是否是您的自定義頁面。的情況如果語句使用頁面的名稱(稱為 slug)。 - 根據需要填充和設置頁面樣式。
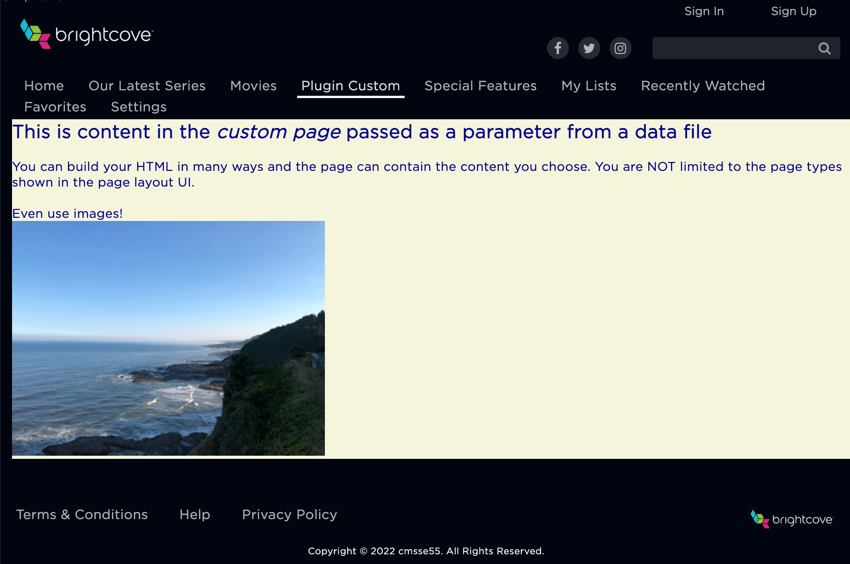
這是一個非常簡單的自定義頁面,其中包含頁面名稱插件自定義帶有一些文字內容和一張圖片。字體顏色和背景顏色通過設置索引.css文件。

使用案例
自定義頁面的用例很多,但基本上,任何時候您想要的頁面不是您可以在 UI 中選擇的頁麵類型之一,您都可以使用自定義頁面。例如:
- 以會議為中心的 Beacon 應用程序使用自定義頁面來顯示與會者的日程安排。
創建自定義頁面
首先,您必須在 Beacon Classic 中創建自定義頁面。
- 在燈塔經典中:
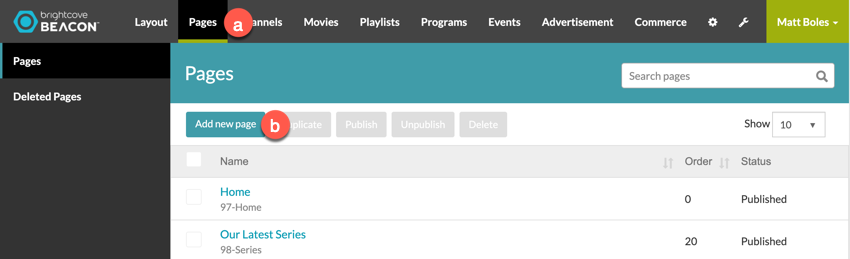
- 在頂部導航點擊頁數 .
- 點擊添加新頁面 .

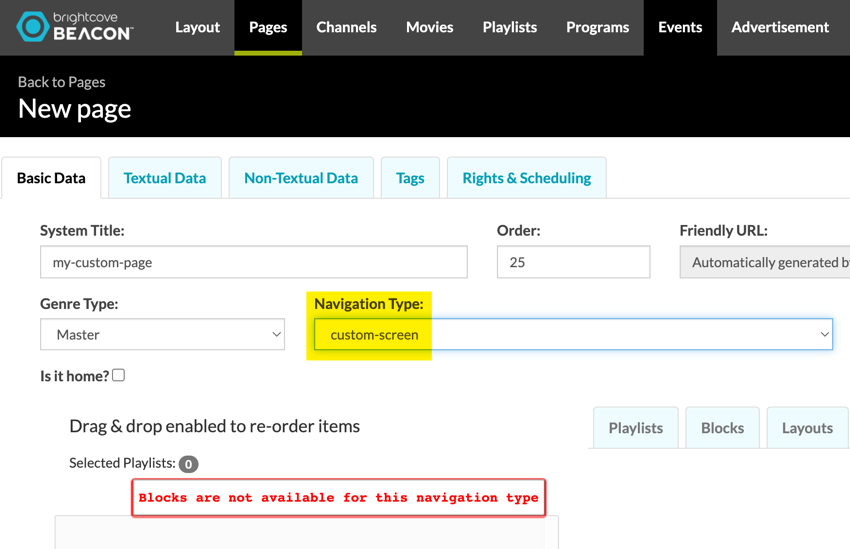
- 完成基本數據形式。為了導航類型 , 你必須選擇自定義屏幕 .

- 像您對其他頁面所做的那樣,完成其他選項卡上的其餘信息。
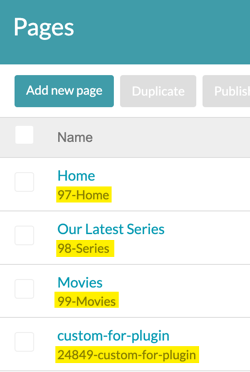
- 保存頁面後,請務必記錄您創建的頁面的 slug。此屏幕截圖中突出顯示了 Slug:

活動
使用自定義頁面時採取的關鍵事件操作是監聽onBeaconPageLoad .原因是您想監聽該事件,然後檢查加載的頁面是否是您的自定義頁面。如果是,請用您的內容填充頁面。下面的代碼顯示了該邏輯的實現。
window.addEventListener("message", (event) => {
const originsAllowed = [
'https://beacon-web.ott.us-east-1.qa.deploys.brightcove.com'
];
if (originsAllowed.includes(event.origin)) {
if (event.data.event == 'onBeaconPageLoad') {
if (event.data.data.slug == '24849-custom-for-plugin') {
populateCustomPage(pageContent);
}
}
}
},
false
);在這種情況下,填充自定義頁面()是用戶定義的函數。下一節將詳細介紹此功能。
添加 HTML 內容
自定義頁面使用 HTML 填充。那麼問題就變成了,內容應該如何生成?有許多方法,其中兩種是:
- 將 HTML 構建為一個長的串聯字符串,然後將其分配給頁面。
- 使用為動態生成 HTML 而構建的模板引擎,例如車把.js .對於替代品車把.js搜索JavaScript 模板引擎 .
在本文檔和其他示例中OTT插件本網站上的文檔,採用第一種方法。這對於顯示的簡單、簡短的示例來說效果很好,但對於長度更長的更複雜的 HTML,模板引擎很可能更適合。
一旦您決定瞭如何構建您的 HTML,下一個問題就是如何將它放置在自定義頁面中?回答這個問題的關鍵是自定義頁面區域選擇器。A <分區>在自定義頁面上創建為您的 HTML 的目標。

本文檔開頭的示例顯示了一個包含一些文本和圖像的自定義頁面。這是生成該頁面的代碼:
var customPageArea = document.getElementById('custom_page_area'),
pageContent = '<h2> This is content in the <em>custom page</em> passed as a parameter from a data file</h2><br>'
+ '<p>You can build your HTML in many ways and the page can contain the content you choose. You are NOT limited to the page types shown in the page layout UI.</p><br>'
+ '<p>Even use images!</p>'
+ '<img src="https://solutions.brightcove.com/bcls/beacon-plugins/yachats-far.png">';
customPageArea.insertAdjacentHTML('afterbegin', pageContent);代碼解釋如下:
- 第 1 行:為元素分配一個變量(在本例中是一個
<分區>) 其 ID 為自定義頁面區域. - 第 2-5 行:為變量分配所需的 HTML,其中每一行 HTML 都是一個單獨的字符串,使用 JavaScript 連接運算符(加號)連接到其他 HTML。您也可以只將所有 HTML 放在一行中,但是如果沒有字符串連接,則不能使用單獨的行。
- 第 6 行:將 HTML 分配給檢索到的
<分區>使用insertAdjacentHTML()方法。
樣式化 HTML
如果您希望為 HTML 設置樣式,可以將樣式放在索引.css文件。例如,本文檔頂部顯示的頁面使用此 CSS:
#custom_page_area {
margin-left: 15px;
color: darkblue;
background-color: beige;
}模塊實現
以下模塊展示了一種構建 HTML 並將其放置在自定義頁面中的非常簡單的方法。這個模塊也可以用來實現你的車把.js模板來構建更複雜的頁面。
const populateCustomPage = () => {
var customPageArea = document.getElementById('custom_page_area'),
pageContent = '<h2> This is content in the <em>custom page</em> passed as a parameter from a data file</h2><br>'
+ '<p>You can build your HTML in many ways and the page can contain the content you choose. You are NOT limited to the page types shown in the page layout UI.</p><br>'
+ '<p>Even use images!</p>'
+ '<img src="https://solutions.brightcove.com/bcls/beacon-plugins/yachats-far.png">';
customPageArea.insertAdjacentHTML('afterbegin', pageContent);
};
export { populateCustomPage };