使用疊加插件配置播放器疊加
的Overlay插件允許將文本和圖像都用作疊加層。的overlay還可以配置插件,以顯示疊加層的顯示時間和持續時間。要將簡單的圖像疊加層添加到播放器,請使用播放器樣式選項。看到造型球員有關信息。
覆蓋圖可以是顯示在播放器頂部的簡單消息或圖像。在此播放器中,Brightcove徽標顯示在播放器右下角的2秒點,直到視頻的6秒點。
您可以根據以下條件控制疊加層的顯示:
- 玩家事件 -根據播放器事件(例如播放,暫停或自定義事件)顯示覆蓋圖
- 時間間隔 -在視頻播放期間的指定時間顯示覆蓋圖
覆蓋圖使用overlay插入。配置插件時,需要提供JavaScript URL,CSS文件,插件名稱和插件選項。
Overlay插件選項
插件選項用於配置疊加層的顯示時間,消失的時間,顯示的內容以及顯示的位置。支持以下插件選項(格式為JSON):
start-定義何時顯示覆蓋圖。值可以是字串或數字。如果是數字,則當視頻播放中的時間(以秒為單位)過去時,將顯示覆蓋圖。如果該值是一個字符串,它被解釋為一個 Brightcove 播放器 事件名稱,喜歡play,pause或ended。所有玩家事件的列表位於播放器API。end-定義何時隱藏疊加層。值可以是字串或數字。如果是數字,則當視頻播放中的時間(以秒為單位)過去時,疊加層將被隱藏。如果該值是一個字符串,它被解釋為一個 Brightcove 播放器 事件名稱,喜歡play,pause或ended。所有玩家事件的列表位於播放器API。content-定義將顯示為疊加層的內容。該值可以是字符串或DOM對象。您可以傳入字符串,HTML元素(圖像)或DOM DocumentFragment。align-定義顯示疊加層的位置。支持以下值:top-left, top, top-right, right, bottom-right, bottom, bottom-left, left
以下示例選項將顯示Brightcove徽標圖像,該圖像從視頻中的2秒點開始,到視頻經過6秒時結束:
{
"overlays": [
{
"start": 2,
"end": 6,
"content": "<a href='https://www.brightcove.com' target='_blank'>
<img alt='Brightcove Logo' src='http://solutions.brightcove.com/bcls/assets/images/brightcove-logo.png'></a>",
"align": "bottom-right"
}
]
}
請注意,在內容中您可以包含任何適當的 HTML 標記及其屬性(例如,注意alt為上例中的圖像提供的文本)。
配置播放器疊加
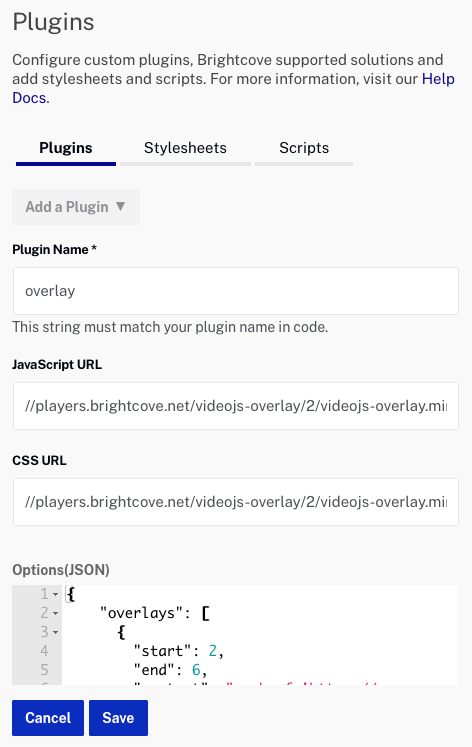
實施Overlay使用Players模塊插入插件,請按照以下步驟操作:
- 打開球員模塊並找到播放器。
- 按一下播放程式的連結以開啟播放程式屬性。
- 按一下左側導覽中的外掛程式。
- 點擊 > 自定義插件。
- 為了插件名稱,輸入overlay。
- 為了JavaScript網址,輸入:
//players.brightcove.net/videojs-overlay/2/videojs-overlay.min.js - 為了CSS網址,輸入:
//players.brightcove.net/videojs-overlay/2/videojs-overlay.css - 輸入選項(JSON)。下面的示例將在播放器底部顯示一個可點擊的圖像,從2秒標記開始,到6秒標記結束。
{ "overlays": [ { "start": 2, "end": 6, "content": "<a href='https://www.brightcove.com' target='_blank'><img src='http://solutions.brightcove.com/bcls/assets/images/brightcove-logo.png'></a>", "align": "bottom-right" } ] }
- 請點擊和發布玩家;選手。請注意,更改最多可能需要5分鐘才能顯示在已發布的播放器中。
注意,可以為一個播放器配置多個疊加。見開發人員文件欲獲得更多信息。
有關如何使用CSS設置播放器疊加層樣式的示例,請參見商標Overlay插入開發人員文檔。
