概述
使用 Brightcove Player 通過服務器端廣告插入 (SSAI) 傳送實時流時,您可以插入客戶端前置廣告。對於客戶端廣告,此功能支持 IMA 廣告。
注意事項
- 使用此功能的客戶必須使用動態交付。
- 僅支持 IMA 和 SSAI 插件(不支持 FreeWheel)。
- 目前該功能僅支持頁面單人播放。
入門
要使用實時 SSAI 流播放客戶端 IMA 前置廣告,請執行以下步驟:
創建支持 SSAI 的直播
直播模塊支持服務器端廣告插入 (SSAI),可以在直播期間請求和顯示服務器端廣告。要創建直播流,請參閱以下內容:
創建 Brightcove 播放器
使用創建一個新的 Brightcove 播放器球員模塊。有關詳細信息,請參閱快速開始:創建和設置播放器樣式文檔。
使用 Studio 實現客戶端前置廣告
為自動故障轉移廣告配置播放器的最簡單方法是使用 Studio。創建廣告配置和播放器後,您就可以配置播放器以進行自動故障轉移,如下所示:
- 打開球員模塊並找到要添加廣告功能的播放器。
- 單擊播放器的鏈接以打開播放器屬性。
- 在左側導航菜單中,單擊廣告 .
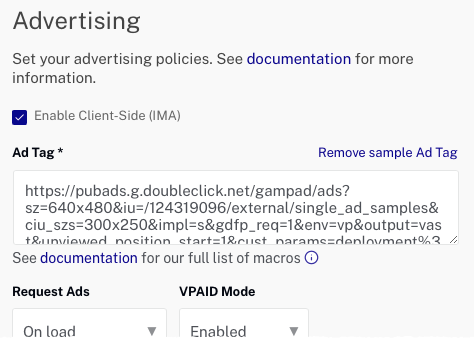
- 檢查啟用客戶端 (IMA)複選框。
- 包括您的 IMA 廣告代碼的 URL。對於此示例,我們將使用示例廣告代碼 URL。

啟用客戶端廣告 有關播放器廣告屬性的詳細信息,請參閱使用玩家模塊配置玩家廣告文檔。
-
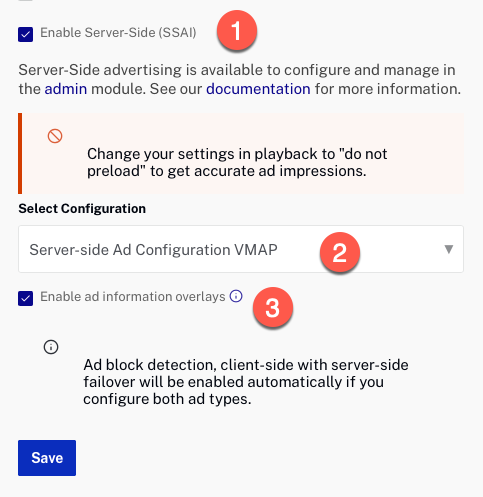
檢查啟用服務器端 (SSAI)複選框。
- 來自選擇配置下拉菜單,選擇您想要與該播放器相關聯的廣告配置。
- 如果您希望疊加層顯示在您的廣告之上,請選中啟用廣告信息疊加複選框。這包括“了解更多”和廣告倒計時疊加。

啟用 SSAI - 點擊節省按鈕。
- 在左側導航菜單中,單擊JSON 編輯器 .
-
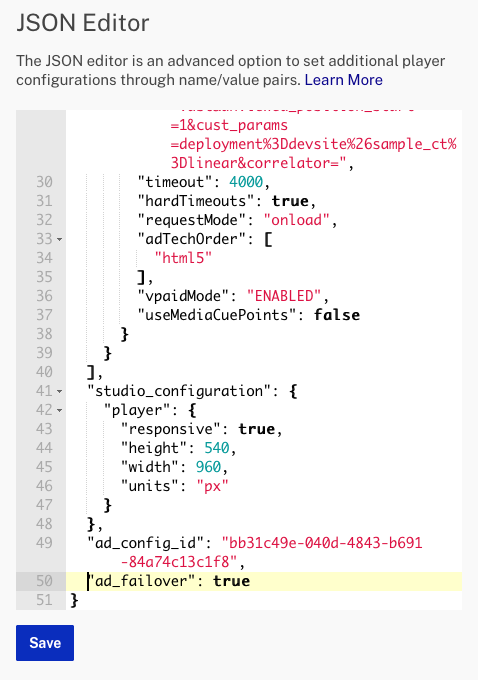
在 JSON 編輯器中,向下滾動直到您看到
ad_failover: true財產。
廣告故障轉移屬性 - 更換
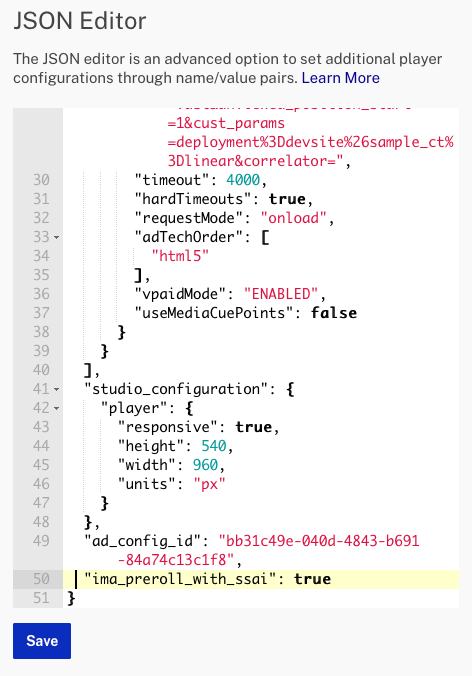
ad_failover: true具有以下屬性:"ima_preroll_with_ssai": true - 您的 JSON 編輯器應與此類似:

IMA 前置廣告資源 - 點擊 .
- 要發布播放器,請單擊 > 發布更改 .
- 現在,您已準備好發布直播活動。有關詳細信息,請參閱在直播模塊中實現服務端廣告文檔。
監聽玩家事件
使用此功能時,在 IMA 前置廣告之前或期間綁定的播放器事件偵聽器需要在 SSAI 播放開始之前重新綁定。
這ima_preroll_with_ssai功能旨在在顯示 IMA3 廣告後處理播放器。然後,另一個具有相同 id 的玩家被重新初始化。這就是初始玩家不會觸發事件的原因。
確保觸發播放器事件偵聽器的合理解決方法是將它們包裝在播放器中dispose事件偵聽器和 videojs setup創建播放器後調用的鉤子。
這是一個代碼示例:
const playerId = 'samplePlayer';
let player = videojs.getPlayer(playerId);
// Add ad listeners here for events during IMA3 playback
player.on("ads-ad-started", function (evt) {
player.log("IMA3: ads-ad-started! ", evt);
});
player.on("ads-ad-ended", function (evt) {
player.log("IMA3: ads-ad-ended! ", evt);
});
player.on('dispose', () => {
videojs.hook('setup', (newPlayer) => {
// Make sure the new player is the one being created by the ima_preroll_with_ssai feature
if (newPlayer.id() !== playerId) {
return;
}
player = newPlayer;
// Add ad listeners here for events during SSAI playback
player.on("ads-ad-started", function (evt) {
player.log("SSAI:ads-ad-started! ", evt);
});
player.on("ads-ad-ended", function (evt) {
player.log("SSAI: ads-ad-ended! ", evt);
});
player.on("bcov-ssai-click-through", function (evt) {
player.log("SSAI: bcov-ssai-click-through! ", evt);
});
});
});