簡介
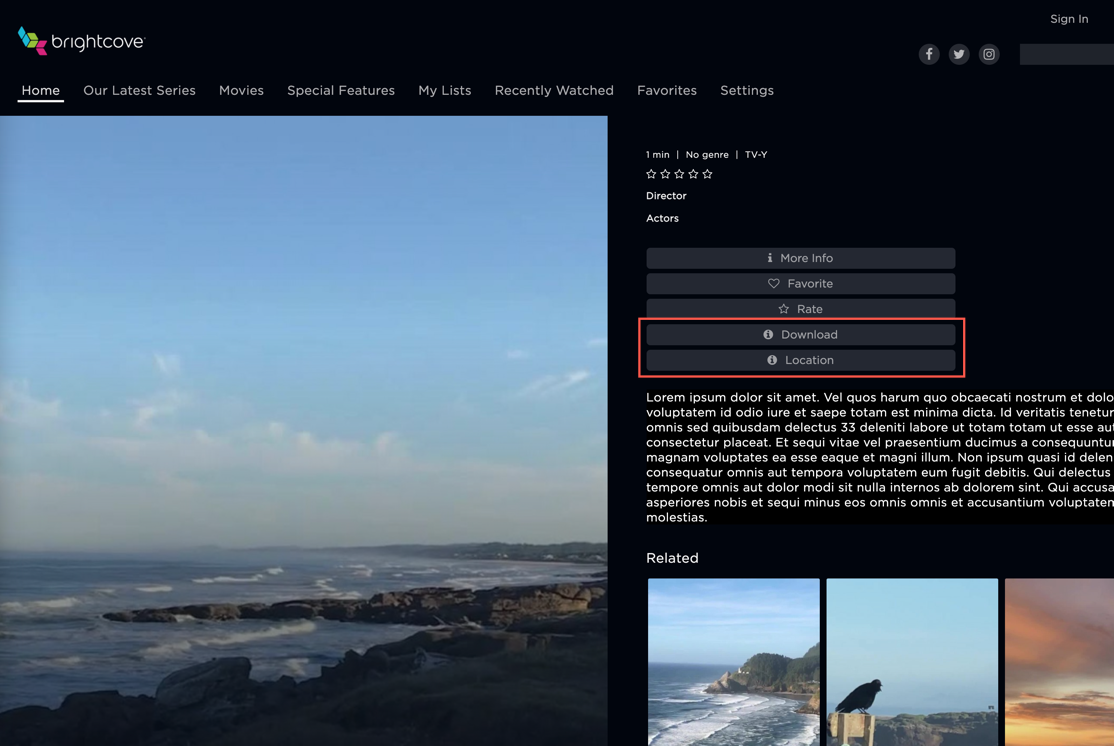
可以將自定義按鈕添加到應用程序的詳細信息頁面。例如,您可以添加下載按鈕和/或位置按鈕。您負責對按鈕功能進行編程。

使用案例
以下是自定義按鈕的一些用例:
- A 下載允許用戶下載視頻副本的按鈕
- A 地點允許用戶在視頻上標記他們的位置的按鈕
事件流
此圖顯示了自定義按鈕的事件流:

觸發事件
在您的插件代碼中可以使用以下事件來控制自定義按鈕:
| 事件 | 描述 |
|---|---|
detailsPageAddCustomButton |
在列表末尾添加一個按鈕到詳細信息頁面按鈕列表 |
detailsPageRemoveCustomButton |
從按鈕列表中刪除具有定義 ID 的按鈕 |
事件數據
按鈕事件可以傳遞以下數據:
| 數據元素 | 類型 | 描述 |
|---|---|---|
title |
串 | Beacon 應用中顯示的按鈕標題 |
font_awesome_icon |
串 | 自定義按鈕中顯示的圖標的 Font Awesome ID;如果不應用任何圖標,請留空 |
element_id |
串 | 應用於自定義按鈕的 HTML ID;調用刪除事件時,這是唯一必填字段 |
資料說明:
- 打電話時
detailsPageRemoveCustomButton
程式碼範例
以下是用於創建自定義按鈕的 JavaScript 代碼語法:
window.postMessage({
event: 'detailsPageAddCustomButton',
data: {
title: 'Test Button',
font_awesome_icon: 'fa fa-info-circle',
element_id: 'TEST_BTN_ID'
}
}, window.location.origin);監聽事件
在您的 OTT 插件代碼中調度按鈕事件時,播放器會監聽以下事件:
| 事件 | 描述 |
|---|---|
detailsPageExternalButtonWasClicked |
當用戶單擊外部添加的按鈕之一時調用 |
事件數據
觸發按鈕點擊事件時返回如下數據:
| 數據元 | 類型 | 描述 |
|---|---|---|
asset_id |
整數 | 與 Beacon 應用中當前詳情頁面關聯的資產(劇集/電影/事件)的 ID |
element_id |
串 | 單擊的按鈕的 HTML ID |
程式碼範例
下面是用於監聽按鈕點擊事件的 JavaScript 代碼語法:
switch (event.data.event) {
case 'detailsPageExternalButtonWasClicked':
if (event.data.data.element_id == 'download-button') {
handleButtonClick('Download button');
};
if (event.data.data.element_id == 'location-button') {
handleButtonClick('Location button');
};
break;
}範例
以下是按鈕單擊事件的數據對象示例:
detailsPageExternalButtonWasClicked

模塊實現
下面顯示瞭如何使用 JavaScript 模塊實現使用側面板的功能。當然,您可以按照自己選擇的方式實現 JavaScript。有關此模塊實現的更多詳細信息,請參見使用模塊實現 OTT 插件代碼文檔。
index.js
這是我們的示例代碼:
import { addCustomButtonDetails, addCustomButtonDetailsParams, handleButtonClick } from './button-module.js';
window.addEventListener("message", (event) => {
const originsAllowed = [
'your Beacon app URL'
];
if (originsAllowed.includes(event.origin)) {
switch (event.data.event) {
case 'detailsPageExternalButtonWasClicked':
if (event.data.data.element_id == 'download-button') {
handleButtonClick('Download button');
};
if (event.data.data.element_id == 'location-button') {
handleButtonClick('Location button');
};
break;
case 'onBeaconPageLoad':
addCustomButtonDetailsParams('Download', 'fa fa-info-circle', 'download-button');
addCustomButtonDetailsParams('Location', 'fa fa-info-circle', 'location-button');
break;
}
}
},
false
);| 事件 | 描述 |
|---|---|
detailsPageExternalButtonWasClicked |
收聽此事件。觸發後,執行以下操作:
|
onBeaconPageLoad |
收聽此事件。觸發後,執行以下操作:
|
button-module.js
這是我們的示例代碼:
const addCustomButtonDetails = () => {
window.postMessage({
event: 'detailsPageAddCustomButton',
data: {
title: 'Test Button',
font_awesome_icon: 'fa fa-info-circle',
element_id: 'TEST_BTN_ID'
}
}, window.location.origin);
};
const addCustomButtonDetailsParams = (pTitle, pFont, pID) => {
window.postMessage({
event: 'detailsPageAddCustomButton',
data: {
title: pTitle,
font_awesome_icon: pFont,
element_id: pID
}
}, window.location.origin);
};
const handleButtonClick = (buttonString) => {
alert('button was clicked ' + buttonString);
};
export { addCustomButtonDetails, addCustomButtonDetailsParams, handleButtonClick };| 功能 | 描述 |
|---|---|
addCustomButtonDetails |
派遣detailsPageAddCustomButton在按鈕列表末尾的詳細信息頁面上創建自定義按鈕的事件。這 title , font_awesome_icon和element_id值作為字符串傳遞到此函數中,使用data目的。 |
addCustomButtonDetailsParams |
派遣detailsPageAddCustomButton在按鈕列表末尾的詳細信息頁面上創建自定義按鈕的事件。這個函數使用 pTitle , pFont和pID參數來填充title , font_awesome_icon和element_id中的值data目的。 |
handleButtonClick |
顯示一個警告框,其中包含一條消息,用於標識所單擊的按鈕。 |
