簡介
Beacon 網絡應用程序允許您添加一些您自己的自定義項。例如,您可以創建一個 JavaScript 插件來偵聽網頁事件並根據您的要求處理自定義代碼。有關詳細信息,請參閱OTT插件文件。
Beacon 頁面事件由用戶與 Beacon 應用程序的交互觸發。此圖顯示了用戶、您的 Beacon 網絡應用程序和您的插件代碼之間的關係。

使用案例
以下是監聽頁面事件的一些用例:
onBeaconPageLoad- 觸發此事件時,您可以添加自定義按鈕、填充自定義部分並為您的 Beacon 網絡應用程序創建自定義頁面loadedBeaconVideoMetadata- 觸發此事件時,您可以在 Beacon 網絡應用程序中顯示當前視頻的數據
事件監聽器
您的 OTT 插件代碼可以偵聽以下頁面事件:
| 事件 | 描述 |
|---|---|
beforeBeaconPageLoad |
在頁面開始加載所有必需元素之前調用。這包括用於獲取資產和播放列表詳細信息的 API 調用 |
onBeaconPageLoad |
當渲染頁面所需的所有元素都可用並且所有檢查都已完成(權利、劇集列表等)時調用 |
onBeaconPageChange |
當 Beacon web 應用頁面發生變化時調用。例如,當您在詳情頁面觀看視頻時,選擇新的劇集、季或劇集。對於 Live TV 頁面,當選擇的線性頻道發生變化時也會調用它。 |
loadedBeaconVideoMetadata |
在加載當前視頻的元數據時調用 |
onBeaconPageUnload |
在之後調用destroy()從超類完成 |
事件數據
監聽頁面事件時,您可以顯示可在您的自定義代碼中使用的事件數據。
| 數據元 | 類型 | 描述 |
|---|---|---|
page_type |
枚舉 | 正在查看的當前頁面的唯一頁麵類型。值:
|
slug |
串 | 自定義頁面的唯一 ID |
asset_id |
整數 | 在這些頁面的事件對像中發送:
|
playlist_id |
整數 | 在事件對像中發送playlist_view_all頁
|
page_id |
整數 | 在事件對像中發送home頁
|
bc_account_id |
整數 | 發送於loadedBeaconVideoMetadata事件 |
device |
串 | 'web' |
video_id |
整數 | 發送於loadedBeaconVideoMetadata事件 |
user_language |
串 | 來自 Beacon API 的當前語言的語言代碼 |
entitlements |
布林 | 顯示內容是否免費或用戶是否有權查看內容 |
範例
以下是實際頁面事件數據的一些示例:
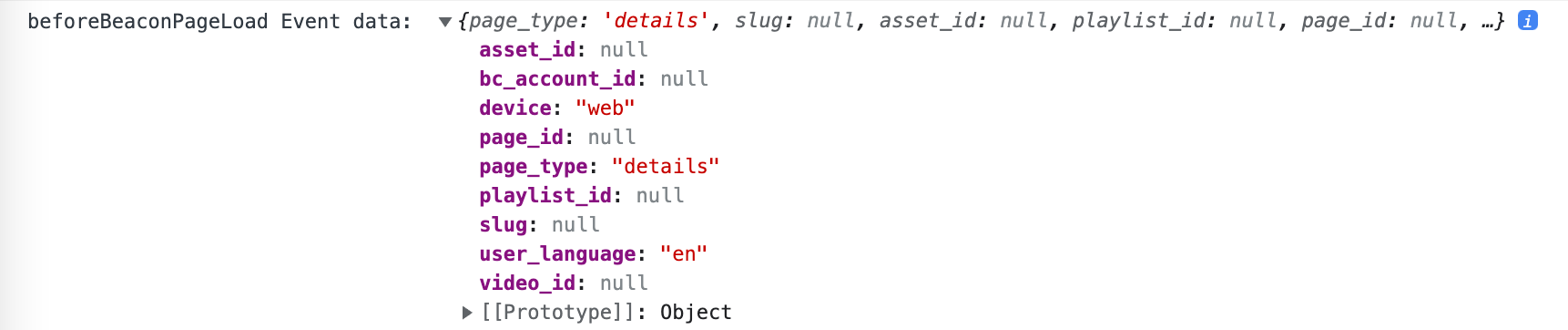
beforeBeaconPageLoad

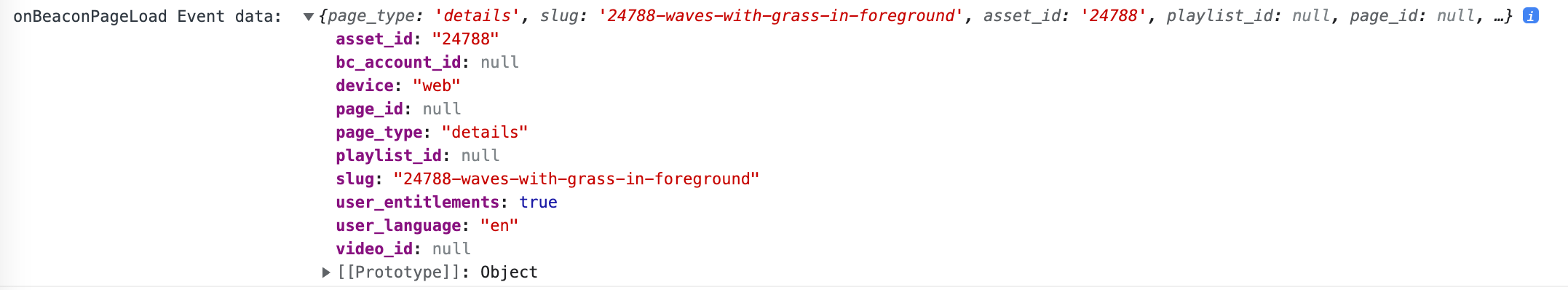
onBeaconPageLoad

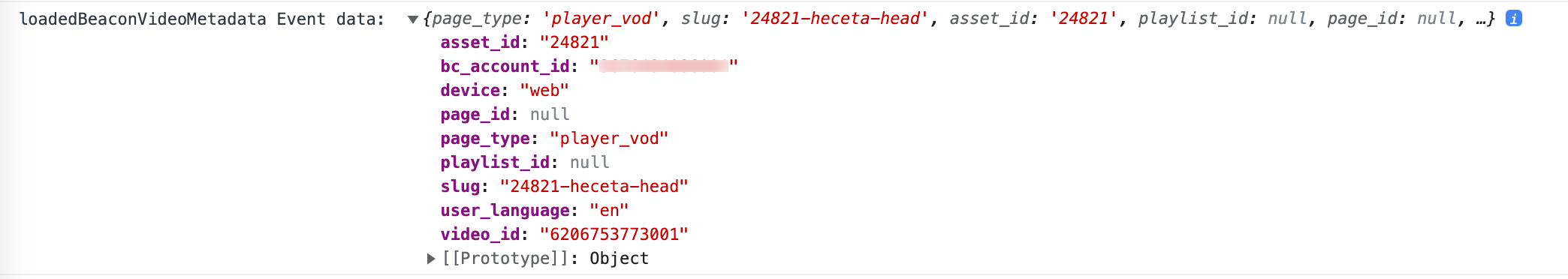
loadedBeaconVideoMetadata

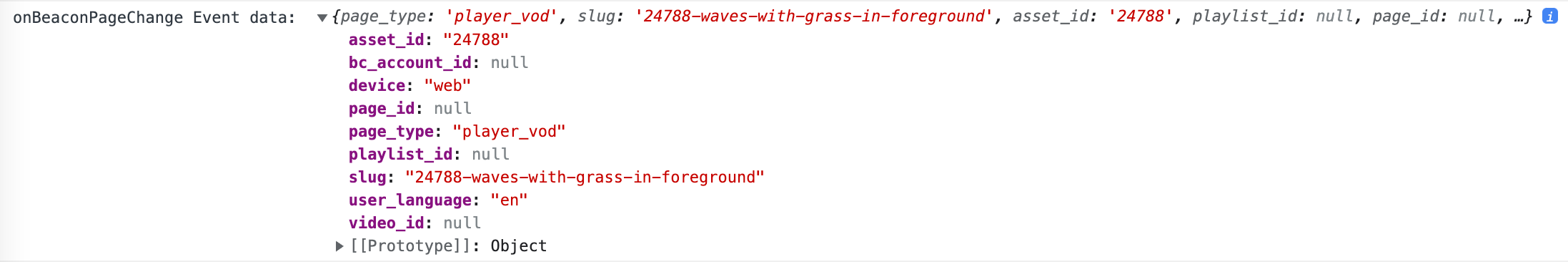
onBeaconPageChange

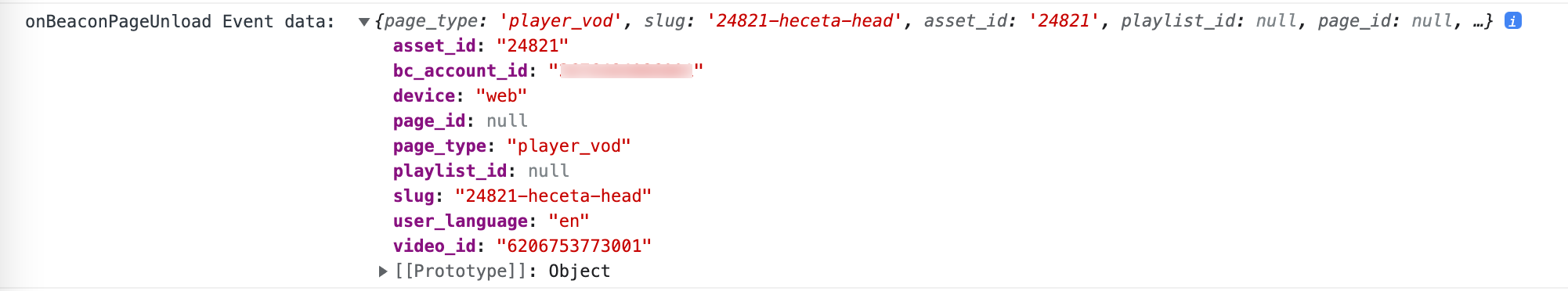
onBeaconPageUnload

模塊實現
下面展示如何監聽Beacon網頁事件。有關一些自定義示例,請參閱OTT插件文件。
雖然我們的示例使用 JavaScript 模塊,但您可以按照自己選擇的方式實施 JavaScript。有關此模塊實現的更多詳細信息,請參見使用模塊實現 OTT 插件代碼文檔。
index.js
這是我們的示例代碼:
window.addEventListener("message", (event) => {
const originsAllowed = [
'your Beacon app URL'
];
if (originsAllowed.includes(event.origin)) {
switch (event.data.event) {
case 'beforeBeaconPageLoad':
console.log('beforeBeaconPageLoad Event data: ', event.data.data);
break;
case 'onBeaconPageLoad':
console.log('onBeaconPageLoad Event data: ', event.data.data);
break;
case 'loadedBeaconVideoMetadata':
console.log('loadedBeaconVideoMetadata Event data: ', event.data.data);
break;
case 'onBeaconPageChange':
console.log('onBeaconPageChange Event data: ', event.data.data);
break;
case 'onBeaconPageUnload':
console.log('onBeaconPageUnload Event data: ', event.data.data);
break;
}
}
},
false
);