<分區>在 Brightcove Beacon 網絡應用程序中使用插件。使用自定義部分
您可以自定義 Beacon 應用程序中的兩個區域。您可以將內容添加到 HTML <分區>部分並使用 CSS 設置這些區域的樣式。
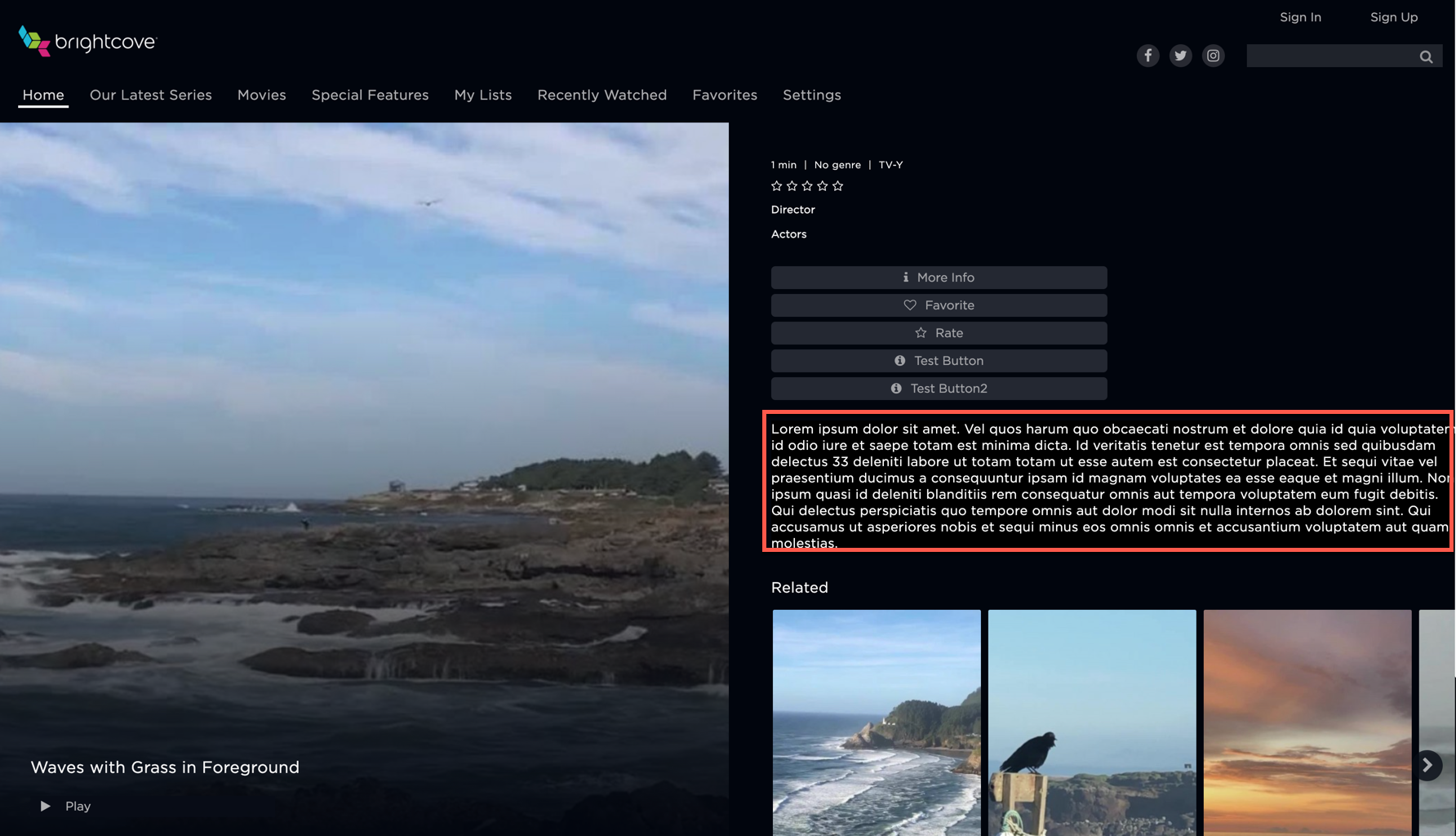
信標詳情中頁
下圖顯示了實現的示例beacon_details_mid_page_section部分:

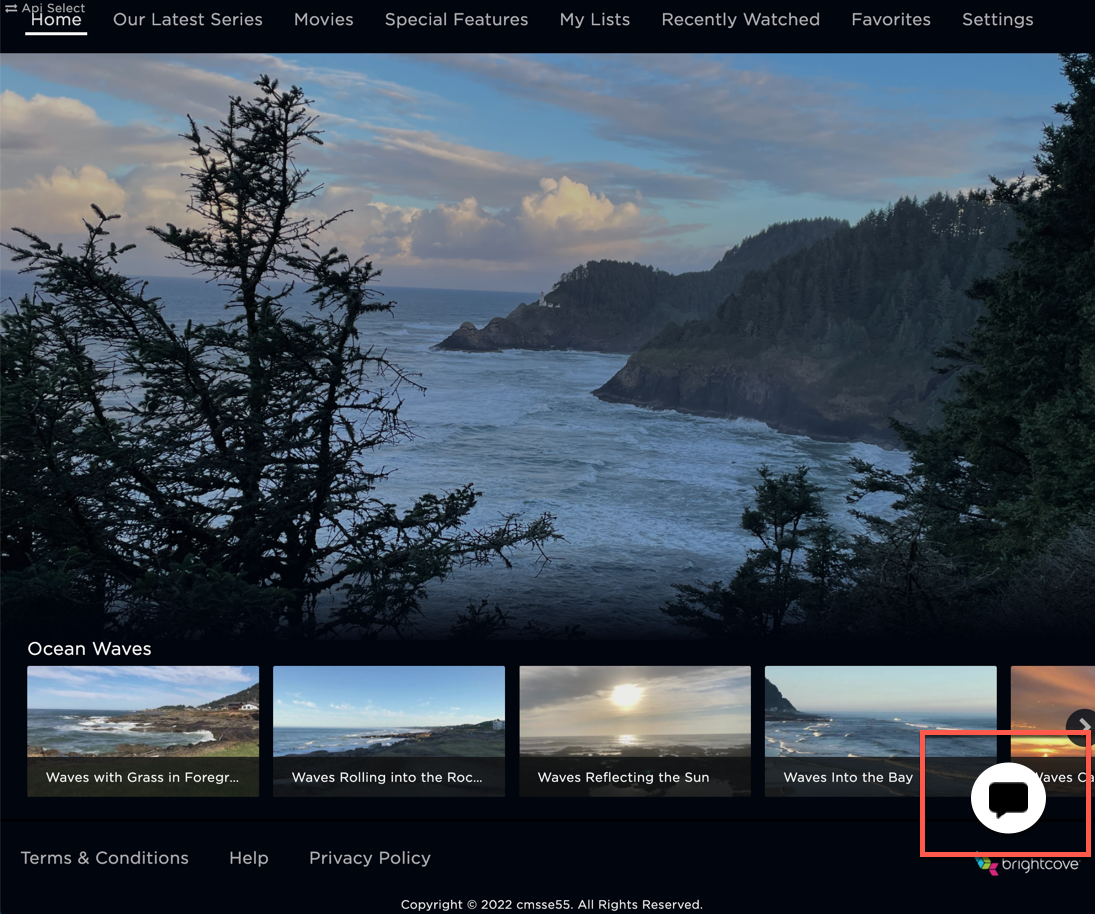
信標網絡應用程序溢出
此外,下圖顯示了其中一個實現的示例信標網絡應用程序溢出部分:

使用案例
以下是自定義部分的適當用例。
- 詳細信息頁面的中間部分可用於放置自定義內容,如簡短描述。
- 溢出部分可用於將聊天機器人或幫助聊天添加到每個頁面的底部。
ID選擇器
以下選擇器可以在您的插件代碼中使用來控制自定義<分區>標籤。
| ID 選擇器 | 詳細資料 |
|---|---|
信標網絡應用程序溢出 |
|
beacon_details_mid_page_section |
|
模塊實現
下面顯示瞭如何使用自定義 HTML 的函數<分區>部分是使用 JavaScript 和 CSS 模塊實現的。當然,您可以按照自己選擇的方式實現 JavaScript。
以下代碼包含這些功能。為每個提供了簡要說明:
索引.js
下面是用於beacon_details_mid_page_section例子:
const populateMidPageDiv = () => {
var midPage = document.getElementById('beacon_details_mid_page_section');
var para1 = document.createElement("P");
var t1 = document.createTextNode("This is div-mid-page")
para1.appendChild(t1);
midPage.appendChild(para1);
};
const clearMidPageDiv = () => {
var midPage = document.getElementById('beacon_details_mid_page_section');
midPage.innerHTML = '';
};
export { populateMidPageDiv, clearMidPageDiv };| ID 選擇器 | 詳細資料 |
|---|---|
人口中頁 () |
這個函數創建一個 HTML <p>標記,然後添加要顯示的文本beacon_details_mid_page_section部分。
|
清除頁 () |
這個函數清除裡面的元素beacon_details_mid_page_section部分。
|
這是用於此示例的 CSS 代碼:
#beacon_details_mid_page_section {
background-color: black;
color: white;
font-size: medium;
}索引.js
下面是用於信標網絡應用程序溢出例子:
const populateAppOverflowDiv = () => {
var webAppOverflow = document.getElementById('beacon-web-app-overflow');
var para2 = document.createElement("P");
var t2 = document.createTextNode("This is beacon-web-app-overflow.");
para2.appendChild(t2);
webAppOverflow.appendChild(para2);
};
const clearAppOverflowDiv = () => {
var webAppOverflow = document.getElementById('beacon-web-app-overflow');
webAppOverflow.innerHTML = '';
};
export { populateAppOverflowDiv, clearAppOverflowDiv };| ID 選擇器 | 詳細資料 |
|---|---|
人口應用流程 Div() |
這個函數創建一個 HTML <p>標記,然後添加要顯示的文本信標網絡應用程序溢出部分。
|
清除AppOverflowDiv() |
這個函數清除裡面的元素信標網絡應用程序溢出部分。
|
這是用於此示例的 CSS 代碼:
#beacon-web-app-overflow {
background-color: black;
color: white;
font-size: large;
}