自定義表單小部件允許您在視頻頂部嵌入來自任何系統的表單,例如 Google Forms、Mailchimp、Typeform、Calendly、Eventbright 和其他系統。自定義表單小部件也可用於顯示外部 Web 內容。在以下示例中,單擊號召性用語文本將在視頻上打開一個表單。
開始之前
在向播放器添加交互性之前,您需要一個支持 HapYak 的 Brightcove 播放器,並且需要確保已創建 Brightcove Interactivity 項目。有關如何執行此操作的信息,請參閱交互入門 .
添加自定義表單小部件
自定義表單小部件可用於在視頻播放期間顯示表單。在播放過程中,將顯示號召性用語文本,單擊時,表單將滑入並顯示。使用外部表單(如 Google 表單)的優點是可以將所有提交的數據直接發送到該系統。請注意,提交到表單的數據不會顯示在標準 Brightcove Interactivity 報告中,因為它直接路由到外部系統。
按照以下步驟將自定義表單(本主題使用 Google 表單)小部件添加到項目:
- 登錄到 Brightcove Interactivity Studio。
- 在左側導航中,單擊管理 .
- 單擊一個項目將其打開。
- 在底部工具欄中,單擊小部件圖標。

- 點擊定製表格小部件。

- 點擊添加 .該小部件將添加到項目視頻之上。
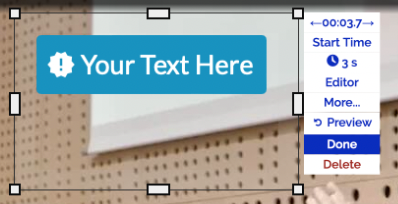
- 單擊並將小部件拖動到您希望文本顯示在視頻上方的位置。
- 點擊完畢菜單中的鏈接。

- 懸停在在這輸入文字文本並單擊配置 .
- 在裡面表格來源字段,粘貼表單 URL。
- 更新按鈕文字,這是觀眾點擊以打開表單的號召性用語文本。

- 按一下「儲存」。
- 點擊編輯打開編輯器。
- 點擊開始時間菜單。
- 進入一個開始時間以秒為單位,以百分比或時間格式。點擊提交 .
- 單擊時鐘圖標以設置覆蓋的持續時間。點擊提交 .
- 按一下「完成」。
使用媒體模塊發布視頻並確認號召性用語和表單出現。
顯示網頁
自定義表單小部件也可用於顯示來自另一個網頁的內容。這步驟是一樣的與添加表單時一樣,但對於 URL,使用要顯示的頁面的 URL。在此示例中,單擊號召性用語文本時會顯示來自維基百科的頁面。
顯示立即購買頁面
自定義表單小部件也可用於顯示“立即購買”類型的購物頁面。在此示例中,單擊號召性用語文本時會顯示一個購物頁面。
提示
- 使用帶有此註釋的外部表單(如 Google 表單)具有將所有提交的數據直接發送到該系統的優點。請注意,提交到表單的數據不會顯示在標準 Brightcove Interactivity 報告中,因為它直接路由到外部系統。
- 考慮將開始時間設置為 5 或 10 秒(接近開始)並將持續時間設置為直到視頻結束 .這將允許觀看者在視頻中的任何位置單擊 CTA,同時在單擊 CTA 之前保持表單不可見。
