簡介
Beacon 網絡應用程序允許您添加一些自定義項。例如,您的插件代碼可以偵聽用戶事件並根據您的要求處理自定義代碼。
用戶事件由用戶每次登錄、註冊或註銷時與 Beacon 應用程序的交互觸發。
使用案例
以下是用戶事件的適當用例。
- 在用戶事件的幫助下,您可以檢索帳戶令牌的聲明。
- 您還可以使用用戶事件來保存登錄或註冊數據,以便您的用戶可以登錄其他應用程序,例如 PigeonHole。
活動
可以在您的插件代碼中使用以下事件來控制用戶事件。
| 事件 | 詳細資料 |
|---|---|
用戶登錄 |
當登錄過程成功完成時調用。 |
用戶註冊 |
當註冊過程成功完成時調用。 |
用戶登錄 |
在對 Beacon API 完成註銷請求之前調用。 |
事件數據
偵聽用戶事件時,您可以顯示可在自定義代碼中使用的事件數據。這是此數據的示例:
| 數據元 | 類型 |
|---|---|
帳戶令牌 |
字串 |
用戶名 |
字串 |
用戶郵箱 |
字串 |
索賠 |
物件 |
使用用戶事件
在您的 Beacon 應用程序中可以使用三種類型的用戶事件。實施用戶事件以在登錄、註冊或註銷時檢索用戶數據。
用戶確實登錄
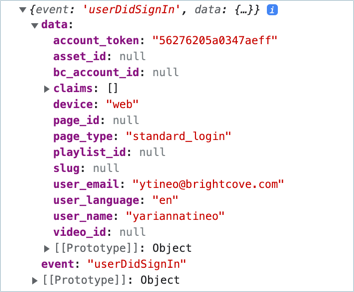
下圖顯示了工作流的示例用戶登錄事件:

下圖顯示了使用用戶登錄事件:

用戶確實註冊了
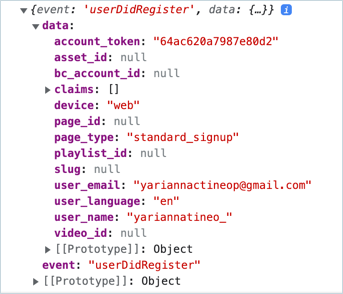
下圖顯示了工作流的示例用戶註冊事件:

下圖顯示了使用用戶註冊事件:

用戶確實退出
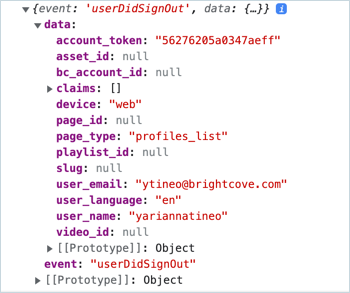
下圖顯示了工作流的示例用戶登錄事件:

下圖顯示了使用用戶登錄事件:

模塊實現
下面顯示瞭如何使用 JavaScript 模塊實現用戶事件。當然,您可以按照自己選擇的方式實現 JavaScript。有關此模塊實現的更多詳細信息,請參見使用模塊實現 OTT 插件代碼文檔。
索引.js
下面是用於用戶事件示例的 JavaScript 代碼:
window.addEventListener("message", (event) => {
switch (event.data.event) {
case 'userDidSignIn':
console.log(event.data)
break;
case 'userDidRegister':
console.log(event.data)
break;
case 'userDidSignOut':
console.log(event.data)
break;
}
});