Brightcove Player 的 HapYak 插件允許播放器利用 Brightcove Interactivity 提供的功能。使用插件有以下好處:
- 為在配置的播放器中觀看的每個視頻自動創建 Brightcove 交互項目
- 從 HapYak 擴展 API 以編程方式訪問視頻元數據
- 動態加載 Brightcove 交互模板
- 項目標題與視頻標題的自動同步
當交互添加到 Brightcove Interactivity 項目時,它們將自動出現在相應的視頻中。這消除了在 Brightcove Interactivity Studio 中復制和發布嵌入代碼的需要。
使用 HapYak 插件配置播放器
將 HapYak 插件添加到 Brightcove 播放器將允許在視頻播放期間在播放器內部顯示交互性。HapYak 插件可以與其他播放器插件共存。如果您對插件兼容性有疑問,請聯繫Brightcove 支持 .
要將 HapYak 插件添加到 Brightcove 播放器,請執行以下步驟。
- 登錄到Video Cloud Studio。
- 開啟「玩家」模組。
- 點擊
- 為玩家命名HapYak播放器然後點擊 .
- 點擊HapYak播放器打開播放器屬性的鏈接。
- 點擊 插件 在左側導航菜單中。
- 單擊 > 自定義插件。
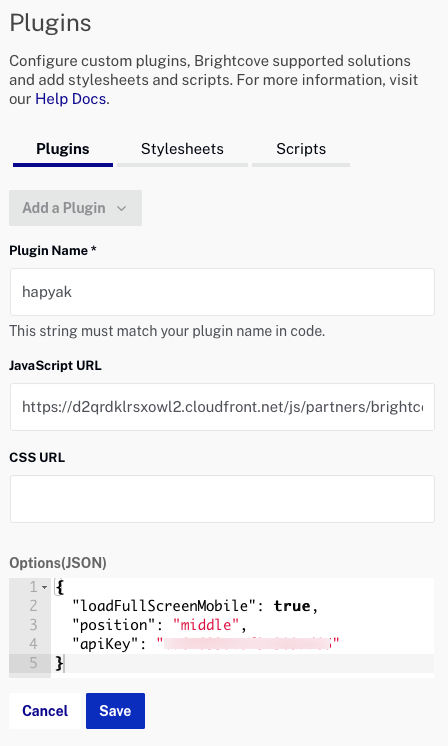
- 為了插件名稱使用哈皮亞克 .名稱區分大小寫。
- 為了JavaScript 網址, 使用:
https://d2qrdklrsxowl2.cloudfront.net/js/partners/brightcoveV2/hapyak-plugin.js - 如果播放器也使用 IMA3 插件,則應將以下內容添加到CSS 網址 :
//hapyak-partners.s3.amazonaws.com/brightcove/ima3.css這將確保 IMA3 插件層不會掩蓋任何 HapYak 交互。
- 對於插件選項(JSON),您將需要您的 HapYak API 讀取密鑰的值。要獲取您的 API 讀取密鑰,請登錄您的 Brightcove Interactivity 帳戶並單擊集成在主導航中(或單擊這裡 ).當您擁有鑰匙時,對於選項(JSON)進入:
{ "apiKey":"你的 HapYak API 讀取密鑰" } - 在設備原生播放器(例如 iOS 設備上的 QuickTime 播放器)中打開視頻時,某些移動設備會去除交互元素。Brightcove 創建了一個解決方案,可以覆蓋 iOS 和 Android 設備上的默認視頻行為。通過“模擬全屏”,視頻可以全屏播放並保留HapYak交互特性。可以添加以下參數選項(JSON)改善移動設備上的體驗:
“loadFullScreenMobile”:真- 覆蓋 iOS 設備上的默認全屏行為“位置”:“中間”- 確保視頻以縱向模式顯示在設備中間(模仿所有移動設備的默認行為)
- 如果您希望配置一個“只讀”播放器,它將顯示現有 Brightcove Interactivity 項目的交互性,但不會不是發布任何新項目,將以下參數添加到選項(JSON), 以下
密鑰價值:“只讀”:真 - 按一下「」。
- 要發布播放器,請單擊進而 .

HapYak 播放器現在可以使用了。
進階筆記
- 可以提供自定義 JavaScript 方法來捕獲發生的跟踪事件。為此,只需在插件選項中添加 JavaScript 文件的位置。
{ “apiKey”:……, “自定義跟踪”:“https://dmhl2y7t4r72w.cloudfront.net/brightcove/bcovTrackingHandler.js” } - HapYak 默認加載自己的 JQuery 副本。如果您在啟用 HapYak 插件的情況下嵌入 Brightcove Player,HapYak 將在加載時覆蓋頁面上已有的 JQuery 副本。為了防止這種行為並保留 JQuery 的現有副本,您必須在設置插件時在插件選項中傳遞“preserveJQuery”選項。例如,指定
{ “apiKey”:……, “preserveJQuery”:真 }只要頁面上已有一個 JQuery,就會阻止 HapYak 加載它自己的 JQuery。
HapYak jQuery 加載行為總結 preserveJQuery:真 preserveJQuery: false jQuery 出現在頁面上 不要加載 jQuery 加載 jQuery 頁面中沒有 jQuery 加載 jQuery 加載 jQuery - HapYak 在 Brightcove Player 實例上發出自定義事件,通知 HapYak 查看器實例何時準備就緒。本次活動是
hyViewer加載可以使用以下代碼收聽:bcPlayerInstance.on('hyViewerLoaded', function () { console.log(player.hapyakViewer); });如上所示,您可以從播放器實例訪問 HapYak 查看器實例作為一個名為
hapyakViewer.
