用戶情緒小部件可用於通過讓觀眾評價他們的體驗來收集視頻反饋。在視頻播放期間,評分小部件將出現在視頻上方。提供不同的顯示選項:
- 贊成/反對

- 星級評分(滿分 5 分)

- 表情符號

評級上方的文本可以輕鬆更改,小部件可以放置在播放器的任何位置(默認位於右上角)。單擊該圖標後,它會在視頻的其餘部分保持單擊/選擇狀態。用戶情緒報告可用於提供有關評級的匯總反饋。
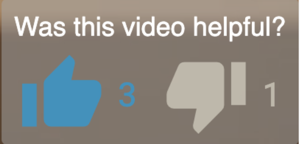
用戶喜歡計數
使用“豎起大拇指”/“豎起大拇指”圖標類型時,您可以選擇顯示喜歡和不喜歡的次數。

這兩個計數可以從配置模式中單獨激活。可以為每個計數設置一個閾值,這將阻止顯示計數,直到記錄了一定數量的喜歡/不喜歡。
不必顯示喜歡和不喜歡的計數。如果您決定在以後顯示它們,Brightcove Interactivity 仍將繼續收集數據。
添加用戶情緒小部件
通常,用戶情緒小部件被添加到模板這樣它就可以很容易地添加到多個視頻中。按照以下步驟將用戶情緒小部件添加到模板:
- 登錄到 Brightcove Interactivity Studio。
- 點擊新模板 .
- 進入一個標題然後點擊下一個 .

- 確認模板已創建。示例視頻會自動加載到模板中。要更改視頻,請單擊配置並輸入一個新的視頻源 .
- 單擊底部工具欄中的小部件圖標。

- 點擊用戶情緒小部件。

- 點擊添加 .該小部件將添加到示例視頻之上。
- 將鼠標懸停在小部件上並單擊配置 .
- 進入一個用戶提示 .這是將出現在小部件頂部的文本。
- 選擇一個類型的小部件。
- 選擇顯示計數設置(僅針對 Thumbs 類型顯示)。可以為每個計數設置一個閾值,這將阻止顯示計數,直到記錄了一定數量的喜歡/不喜歡。
- 根據需要設置圖標、字體和顏色設置。
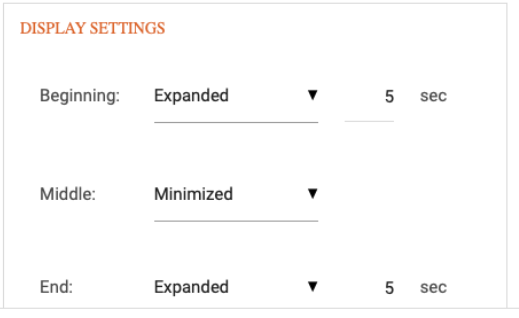
- 這顯示設置控制小部件在視頻播放期間的顯示方式。
- 開始 - 控制視頻開始播放時小部件的顯示方式
- 中間 - 控制小部件在視頻播放時的顯示方式
- 結尾 - 控制小部件在視頻末尾的顯示方式
以下示例將在視頻開始播放時顯示情緒小部件 5 秒,然後它會最小化並在視頻的最後 5 秒內展開。

- 按一下「儲存」。
可以將標籤添加到模板,作為將用戶情緒小部件快速添加到使用支持 HapYak 的播放器發布的 Video Cloud 視頻的一種方式。如果發布的視頻具有分配給模板的相同標籤,則用戶情緒小部件將在視頻播放期間顯示。
按照以下步驟將標籤添加到模板。
- 在頁面頂部,單擊配置 .
- 找到標籤字段並單擊它。
- 添加一個或多個標籤 .這個例子使用的標籤是
情緒.
- 點擊節省進而提交 .
通過添加標籤情緒在模板中,任何被標記的 Video Cloud 視頻情緒並使用支持 HapYak 的播放器發布的視頻將在視頻播放期間顯示用戶情緒小部件。
審查情緒報告
當觀眾點擊他們的滿意度表情符號時,用戶情緒小部件將收集“評級”。由於已經實現了三種類型的表情符號(拇指、星星和笑臉),每一種都有自己的評分圖,然後將其歸一化為 1-5 的分數。
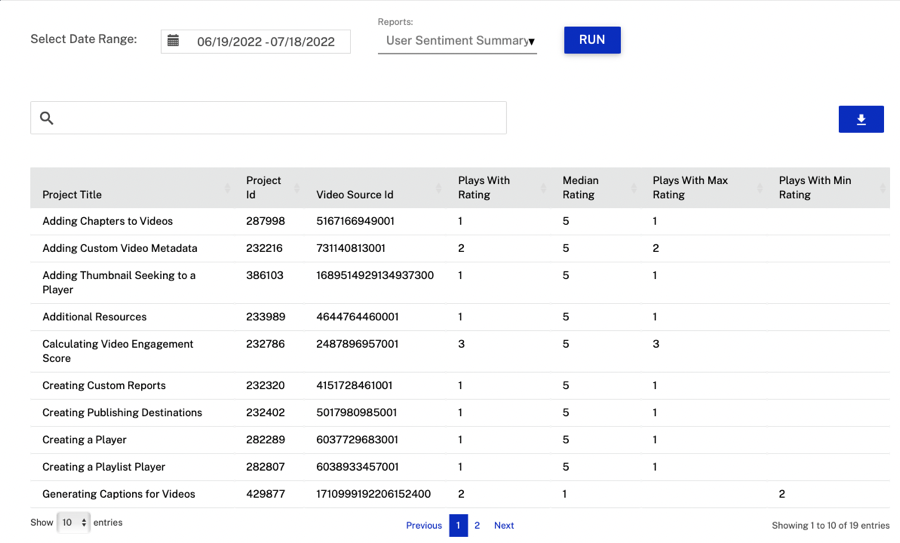
“用戶情緒摘要”報告提供有關所有帶有“用戶情緒”小部件的項目的信息。要訪問該報告,請執行以下步驟:
- 登錄到 Brightcove Interactivity Studio。
- 在左側導航中,單擊核心報告 .
- 選擇一個日期範圍為報告。
- 在頁面頂部使用報告選擇器選擇用戶情緒總結報告。
- 點擊 .
該報告將顯示所有帶有用戶情緒小部件的項目。