註釋有一組選項,可以配置這些選項來自定義註釋的行為和外觀。按照以下步驟訪問註釋設置:
- 登錄到 Brightcove Interactivity Studio。
- 在左側導航中,單擊管理 .
- 單擊一個項目將其打開。
- 將鼠標懸停在註釋上並單擊編輯 .

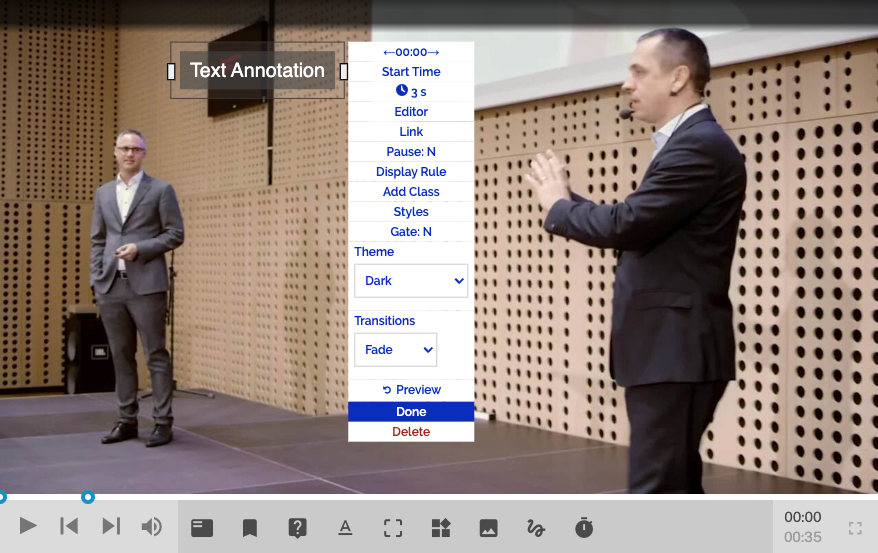
開始時間
開始時間控制註釋何時開始。您可以通過單擊向右箭頭將開始時間提前一秒,然後單擊向左箭頭將開始時間提前一秒。

點擊開始時間將其微調到視頻中的數千秒或特定百分比。這開始時間字段是靈活的並接受以下輸入:
- 20(20 秒)
- 00:20.000(20 秒)
- 1:37(1 分 37 秒)
- 97(1分37秒)
- 15%(視頻中的 15%。)
- -15(視頻結束前15秒)
- -10%(視頻結束前10%)
持續時間
註釋保留在屏幕上的持續時間。如果暫停設置為 Y,註釋的持續時間就是它暫停的持續時間。
關聯
鏈接可用於控制查看者單擊註釋時發生的情況。有關鏈接的更多信息,請參見配置註釋鏈接 .
暫停
放暫停到是在視頻到達此註釋時暫停視頻。 放暫停到否不要暫停視頻。
門
門是視頻中的一個點,除非觀眾與該註釋進行交互,否則他們無法通過該點。這最常用於確保有人在繼續觀看視頻之前參加測驗或提交電子郵件。
顯示規則
顯示規則用於僅在特定條件下顯示註釋(例如僅針對新查看者)。您設置要在其下顯示註釋的 JavaScript 表達式(例如,查看器=='新' ).您可以使用從外部系統傳入這些 JavaScript 表達式HapYak API或者在查看者點擊另一個註釋時設置它關聯選項(例如,查看器=“新” ).有關顯示規則的詳細信息,請參閱為視頻添加顯示規則 .
添加類
這添加類選項允許您向項目添加特定的 CSS 類。這通常用於自定義特定於樣式的註釋。請注意,您需要將此 CSS 類包含在您的自定義樣式表中組級 CSS或者項目級 CSS .
樣式
樣式設置可用於更改背景顏色和不透明度。這將覆蓋任何集團層面或者項目級你設置的風格。
主題
主題設置為註釋提供了一組“固定”樣式。 這通常用於將文本顏色從白色更改為黑色,反之亦然(選擇黑暗的或者光 ).
過渡
這過渡設置控制註釋如何在屏幕上出現和消失。
