項目設置對話框可用於配置未在交互編輯器中顯示的其他項目設置。按照以下步驟配置項目的設置:
- 登錄到 Brightcove Interactivity Studio。
- 在左側導航中,單擊管理 .
- 單擊一個項目將其打開。
- 點擊 .
項目設置對話框將打開,顯示項目設置。
視頻設置
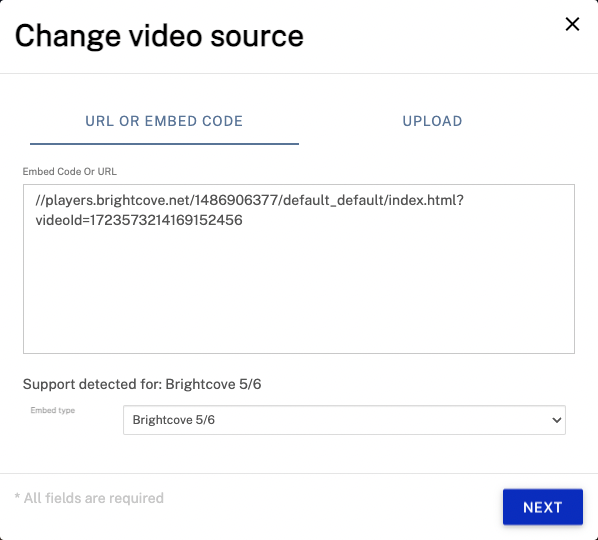
視頻源控制註釋後面的視頻。 如果項目是使用帶有 HapYak 插件的 Brightcove Player 自動創建的,您可以使用更換來源特徵。
通常,此值僅隨手動創建的項目發生變化。當您想要手動創建一個與您已經創建的項目類似的項目時,這很有用。 您可以復制原件,然後只需更換副本的視頻源即可。
方面可用於更改視頻大小。

改變視頻源, 按著這些次序:
- 單擊旁邊的當前視頻鏈接視頻源 .
- 編輯網址或嵌入代碼場地。

- 如果播放器提供者不同並且拋出錯誤,請更新嵌入類型 .
- 按。
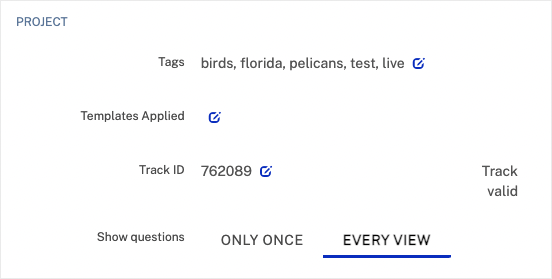
項目設置
標籤常用於:
- 將項目組織成組。您可以更輕鬆地搜索您的項目,並更輕鬆地根據標籤過濾報告。
- 自動給視頻添加註釋,詳見將模板應用於項目
標籤應該是:
- 全部小寫
- 不包含空格
- 用逗號分隔多個標籤
添加或編輯標籤後,單擊進而保存標籤。
應用的模板用於將模板應用於項目。有關信息,請參閱將模板應用於項目 .
曲目編號 - 軌道是視頻上的一組註釋。 該字段供參考。
顯示問題 - 控制何時顯示問答題給觀眾,只有一次在第一個視圖或每個視圖(包括重複觀看)。

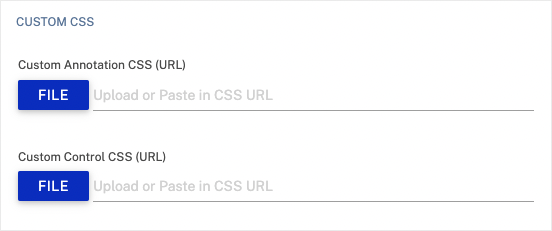
自定義 CSS
自定義註釋 CSS URL - 許多客戶將自定義 CSS 應用於他們的項目以更改其註釋的顏色、字體或其他樣式。 您託管 CSS 文件(就像託管網頁一樣),然後在此處粘貼 CSS 文件的 URL。Brightcove 希望您的互動視頻非常漂亮並反映您的品牌和風格。對於所有 Pro 客戶及以上客戶,我們會根據您的指南提供初始 CSS 文件。接觸Brightcove 支持 .
自定義控件 CSS URL(企業許可證可用)
這很少使用。 到時候,就是徹底重新設計HapYak播放器的風格。對於 HapYak 播放器的小改動和調整(如刪除註釋標記),我們建議使用自定義註釋 CSS 字段。

語言
字符串資源 URL - 用於本地化視頻的按鈕和提示。

整合
發表 - 選中後,在使用支持 HapYak 的 Brightcove 播放器發佈時顯示關聯視頻中的註釋。如果未選中,註釋將不會出現在已發布的視頻中。通常,這用於測試已經直播的視頻的交互性,而不會冒最終觀眾看到“半生不熟”版本的風險。
導入提示點? - 選中後,將導入在 Video Cloud 視頻上配置的任何現有提示點並將它們轉換為章節標記。

控制欄樣式
這些設置可用於隱藏或顯示跳過按鈕、徽標、時間線或註釋標記。
縮圖

影像
可用於上傳項目的縮略圖。

將項目轉換為模板
選擇將項目轉換為模板將項目轉換為模板。
