設定播放程式控制
可以為播放器配置播放器控件,例如質量選擇器、播放速率、畫中畫、全屏控件和垂直音量滑塊。

配置控制項屬性,請按照以下步驟操作:
- 開啟「玩家」模組。
- 按一下您要設定之玩家的連結。
- 按一下左側導覽功能表中的「控制項」。

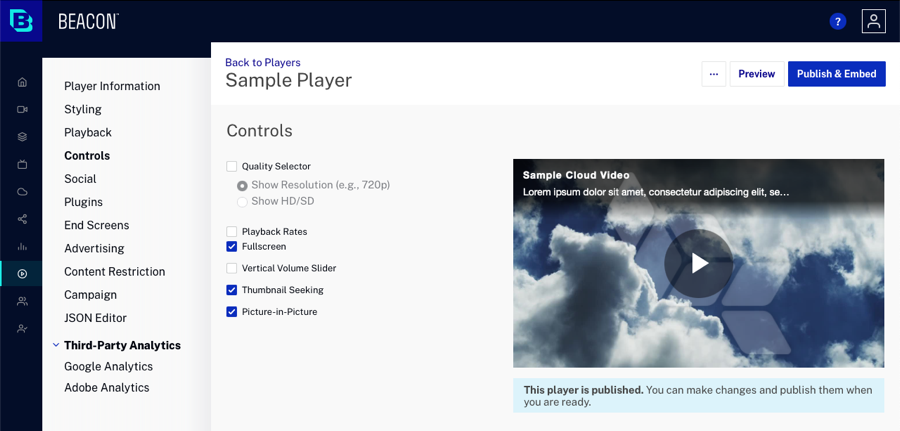
您可以設定下列控制項:
進行任何變更之後,請務必重新發佈播放程式,以便顯示變更。
質量選擇器
啟用質量選擇器提供了在播放視頻時手動選擇其他表現形式的功能。裝備圖示會出現在玩家的右下角。
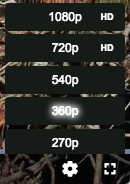
啟用質量選擇器後,質量選擇器標籤已啟用:
- 顯示分辨率(例如720p) -渲染將以水平分辨率的線顯示

使用此選項時,另一個參數(
resolutionLabelBitrates)可以添加到“質量選擇”插件中,以顯示比特率。
這必須通過編輯插件參數來完成,因為目前沒有辦法使用 Parters 模塊 UI 配置此選項。有關更多信息,請參見質量選擇插件文件。
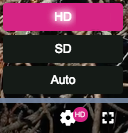
- 顯示高清/標清 -播放器將查看每個再現的比特率信息,以確定它是SD還是HD

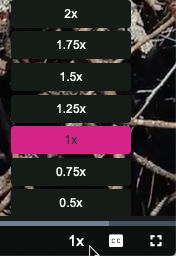
播放速率
這播放率從版本 7 開始默認為所有新玩家啟用。此功能提供了手動選擇不同播放速率的能力。播放速率圖示會出現在播放器的右下角。

全屏
選擇全屏啟用全屏控制。全螢幕控制項提供了調整播放器大小以填滿整個顯示的能力。當影片開始播放時,播放器右下角會出現全螢幕圖示。
垂直音量滑塊
選擇垂直音量滑塊垂直顯示音量滑塊。

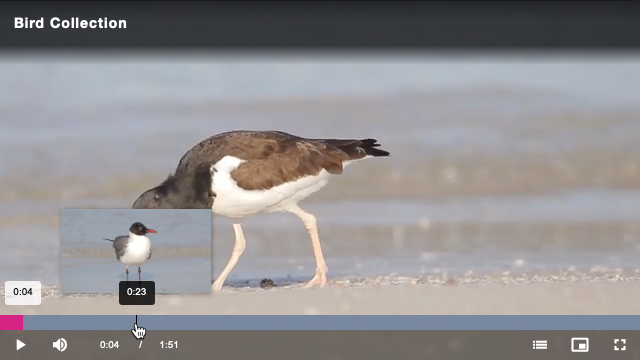
縮略圖搜索
選擇縮略圖搜索在進度條上顯示視頻縮略圖。

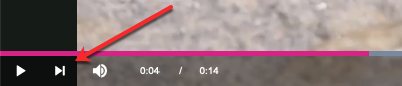
跳到下一個視訊 (播放清單)
選擇跳到下一個視頻(播放列表)啟用跳過控制。您可以按一下跳過控制項,前往播放清單中的下一個影片。

畫中畫
圖片中的 HTML5 圖片功能定義為:允許網站始終在其他窗口之上創建浮動視頻窗口,以便用戶在與其他內容站點或設備上的應用程序交互時可以繼續使用媒體。
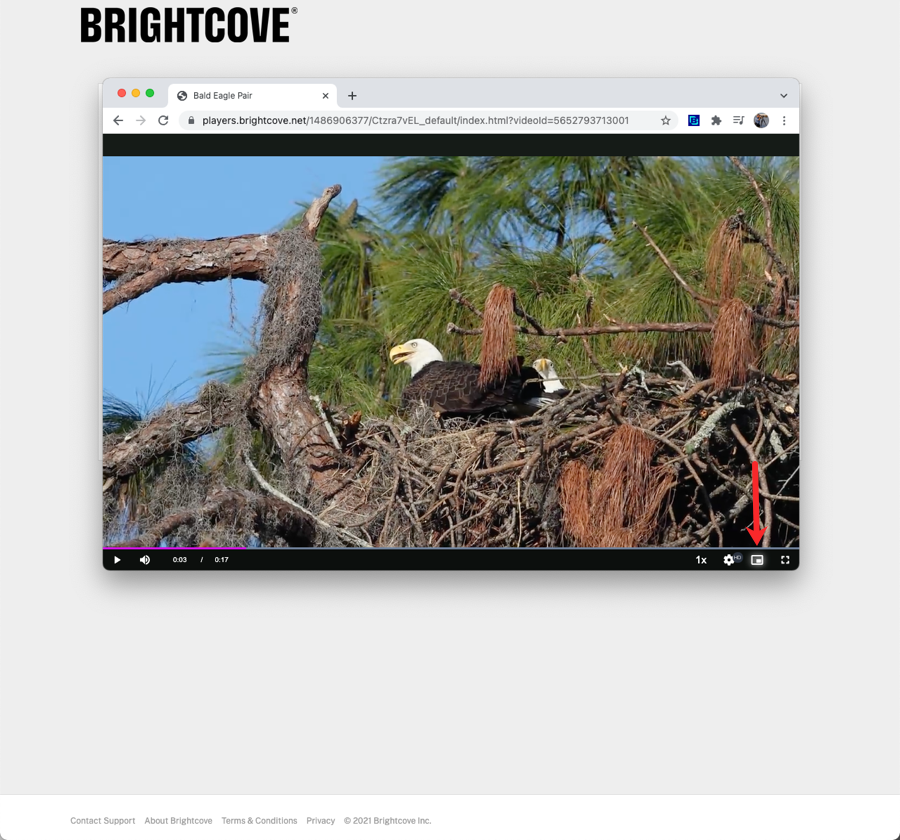
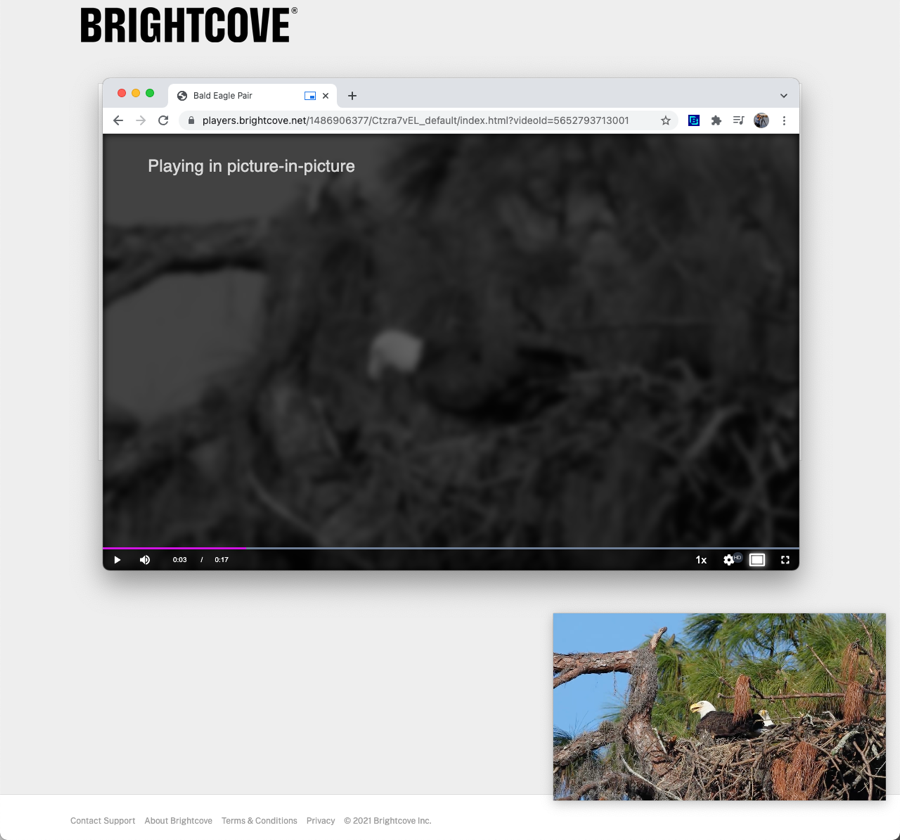
子母畫面的一個例子顯示在下面的兩個截圖。第一個螢幕擷取畫面會顯示一個瀏覽器,並顯示影片播放程式。請注意玩家右下角的子母畫面按鈕,紅色箭頭指向它。

下一個截圖顯示點擊子母畫面按鈕的結果。默認情況下,播放器會移動到屏幕右下角附近(而不是瀏覽器)。然後,玩家可以拖動觀眾希望放置它的任何地方。

此功能預設為開啟。並非所有瀏覽器都支援此子母畫面功能。下表詳細說明目前的支援。
| 瀏覽器 | 支援 |
|---|---|
| Chrome | 版本 78 以上支援 |
| Safari | 版本 13.1 以上支援 |
| Firefox | 版本 13.1 以上支援 |
| Edge | 版本 78 以上支援 |
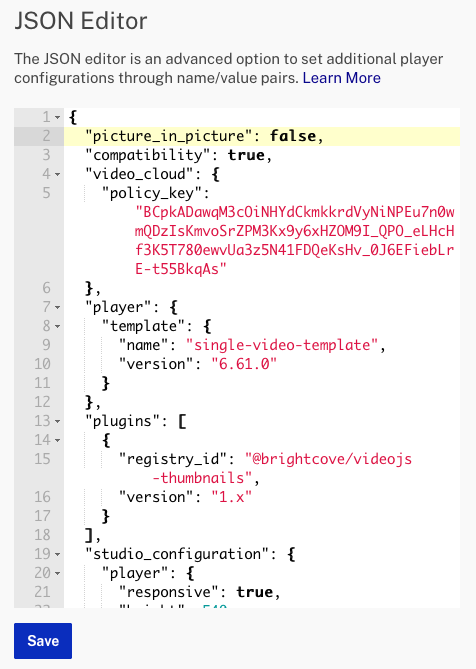
您可以在 Studio 中使用關閉此功能JSON 編輯器選項從球員模塊。為此,請添加配置選項"picture_in_picture_control": false,如下所示: