Slide Sync Experience 在並排視圖中顯示視頻和相關 PDF。隨著視頻的播放,PDF 中的頁面將發生變化以與視頻中呈現的內容相對應。所有視頻交互也將顯示。

創造全新體驗
按照以下步驟創建新的幻燈片同步體驗:
- 登錄到 Brightcove Interactivity Studio。
- 在左側導航中,單擊管理 .
- 在頁面頂部單擊經歷 .
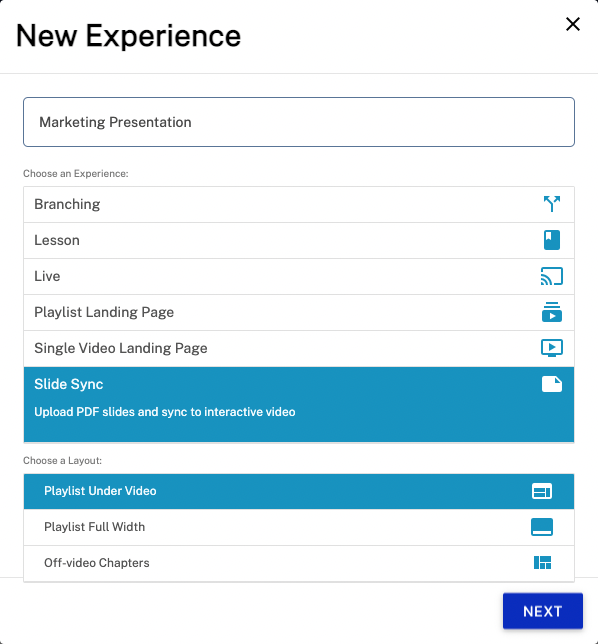
- 按一下「」。
- 輸入體驗的名稱。
- 在體驗類型列表中,單擊幻燈片同步 .
- 選擇佈局。

- 按。
- 進入一個標題對於視頻。
- 選擇一個視頻,有4個選項:
- 示例視頻 - 使用示例視頻
- 網址或嵌入代碼 - 輸入視頻的嵌入代碼或 URL
- 上傳 - 拖放或選擇一個新視頻(必須是 .mp4 文件)
- 選擇現有的 - 選擇一個現有項目
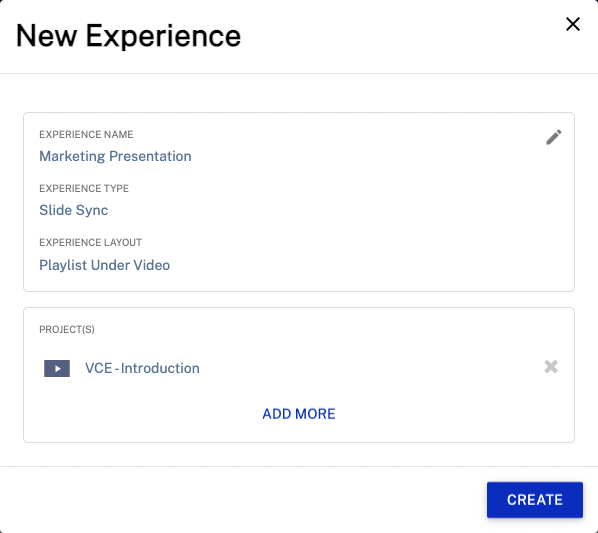
- 按。將顯示新體驗確認對話框。

- 請點擊。Interactivity Editor 將打開並加載選定的視頻。
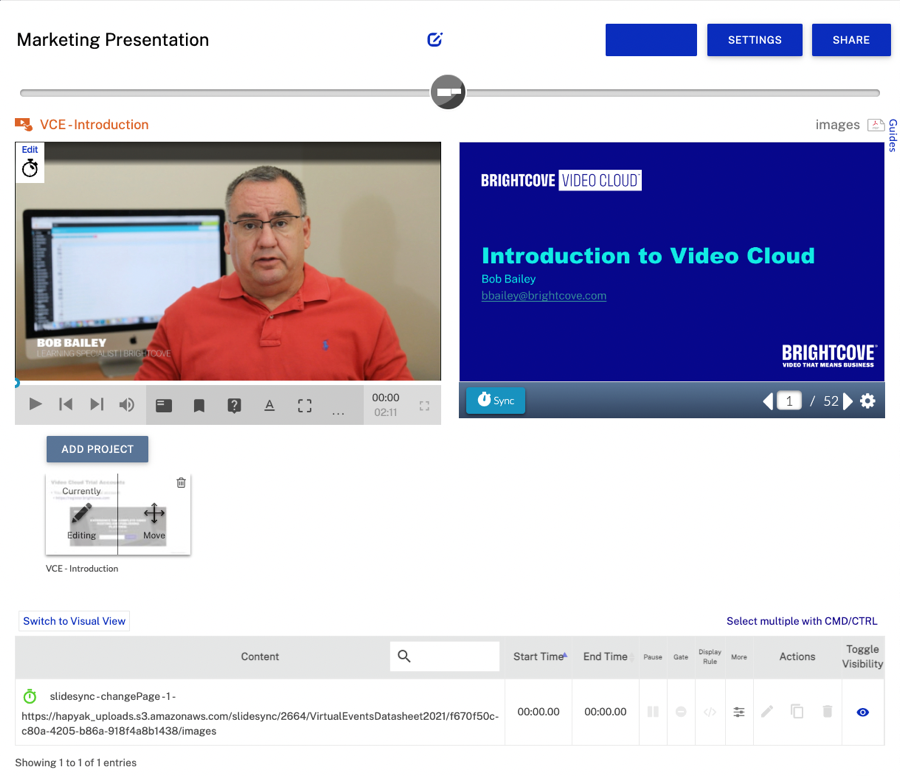
- 通過將文件拖到拖放區或單擊拖放區中的任意位置並瀏覽以選擇文件,將 PDF 幻燈片添加到體驗中。
- 幻燈片必須是PDF格式
- PDF 中的第一頁將出現並同步到視頻中的 0 秒點

同步幻燈片
要將幻燈片與視頻同步,請按照下列步驟操作:
- 將視頻播放到幻燈片應該更改的位置。
- 使用 PDF 預覽下方的箭頭圖標導航到要在視頻中相應位置顯示的頁面。
- 點擊同步 PDF 預覽下方的按鈕可將 PDF 與視頻中的當前位置同步。如有必要,可以使用同步按鈕旁邊的時間調節器來調節時間。
- (可選)要在幻燈片更改的同時添加章節標記,請在同步幻燈片後單擊章節標記圖標,添加章節標題,然後單擊完畢 .
- 重複這些步驟,直到視頻的所有幻燈片都同步。
更改視頻和幻燈片的大小比例
要更改視頻和幻燈片的大小比例,請按照下列步驟操作:
- 向視頻添加時間觸發的動作。

- 為了插件類型, 進入
滑塊. - 為了命令, 進入
改變. - 點擊添新旁邊命令數據 .
- 為了鑰匙, 進入
新值並為價值 , 輸入視頻應佔用的寬度百分比
- 點擊 .
添加其他註釋
可以將其他註釋添加到視頻中,就像將它們添加到任何其他交互式視頻項目中一樣。
添加更多視頻和幻燈片
- 要添加另一個視頻,請單擊添加項目視頻和幻燈片區域下方播放列表中的按鈕。
- 進入一個標題對於視頻。
- 選擇一個視頻。
- 重複這些步驟,直到體驗完成。
配置體驗設置
要配置體驗設置,請單擊在頁面的右上角。您可以使用下列設定:
體驗設置
- 自動進度 - 在上一個視頻結束後播放播放列表中的下一個視頻
- 自動播放 - 將在登陸頁面加載時自動播放視頻
- 默認縮放 - 在著陸頁上設置體驗的初始縮放級別(觀眾在查看體驗時可以調整縮放級別)
- 自定義 CSS(網址) - 體驗的自定義 CSS 文件
- 標籤 - 體驗標籤
社交分享設置
- 社交分享複選框 - 用於切換哪些按鈕將顯示在著陸頁上。
- 信息 - 可配置的消息將顯示為共享對話框中的默認文本
品牌設置
- 著陸頁頁眉和頁腳 - 為著陸頁上使用的頁眉和頁腳添加自定義 HTML
- 背景圖 - 著陸頁上使用的背景圖片
標頭標籤示例
<img src="//solutions.brightcove.com/bcls/assets/images/platform/brightcove-logo-bl.png" />
示例頁腳標記
<div style="width: 100%; padding-left: 30px; padding-right: 30px;"><div style="min-height: 70px; position: relative; font-family:'Helvetica Neue', Helvetica, Arial, sans-serif;顏色:#3e4459; text-align: left;"><a href="https://www.brightcove.com/en/legal/privacy/" target="_blank" style="text-decoration:none;">隱私政策。< /a><br>版權所有 ©2022 Brightcove Inc. 保留所有權利。</div></div>
門禁設置
- 添加訪問門。
- 添加註冊表單的重定向 URL。
- 確保您的註冊表格或其他驗證表格在完成註冊/登錄後將用戶重定向回體驗。
生成幻燈片同步體驗的鏈接(可選/額外)
- 點擊關聯按鈕
- 體驗的永久鏈接位於頂部。
- 通過填寫以下自定義字段創建帶有屬性的自定義鏈接:
- 開始的視頻 ( 必需的 )
- 視頻中的時間尋求(選修的 )
- 可下載/可查看資產 URL ( 選修的 )
- 模態標題 ( 選修的 )
- 鏈接文本 ( 選修的 )
- 按鈕文本(默認為“查看”)(必需的 )
- 模態文本(非鏈接)( 選修的 )
- 點擊產生使用自定義參數創建鏈接。
分享經驗
要查看著陸頁,請執行以下步驟:
- 點擊在頁面的右上角。
- 選擇一個股份類型 .
- 僅嵌入 - 生成嵌入代碼以放置在現有網頁中
- 登陸頁面 - 創建一個登陸頁面來承載體驗
- 選擇選項以使用本機控件?選擇不將在播放器中顯示 HapYak 控件。選擇是的將根據正在發布的視頻類型顯示本機控件。例如,如果您使用的是 Brightcove 視頻,播放器將顯示 Brightcove Player 本機控件(播放器看起來像普通的 Brightcove Player)。
- 選擇複製嵌入代碼或鏈接或單擊在另一個瀏覽器選項卡中打開體驗預覽。
