Brightcove Player 的 HapYak 插件允許播放器利用 Brightcove Interactivity 提供的功能。當交互添加到 Brightcove Interactivity 項目時,它們將自動出現在相應的視頻中。這消除了在 Brightcove Interactivity Studio 中復制和發布嵌入代碼的需要。
開始之前
在開始交互之前,您必須有一個配置了 HapYak 插件的 Brightcove Player。將 HapYak 插件添加到 Brightcove 播放器將允許在視頻播放期間在播放器內部顯示交互性。HapYak 插件可以與其他播放器插件共存。有關創建支持 HapYak 的播放器的完整步驟,請參閱使用 HapYak 插件配置 Brightcove 播放器 .
創建 Brightcove 交互項目
在支持 HapYak 的 Brightcove Player 中播放視頻時,會發生以下情況:
- Brightcove 視頻 ID、標題、標籤和自定義字段傳遞給 Brightcove Interactivity
- Brightcove Interactivity 嘗試在您的組內查找視頻 ID
- 如果沒有找到匹配的記錄,然後 Brightcove Interactivity 使用發送的數據創建一個項目
- Brightcove Interactivity 還將設置項目屬性以指示它是“自動創建的”:
- 這
is_published值將被設置為真的 - 帶有值的標籤
居住將被添加
- 這
以下步驟將自動創建 Brightcove Interactivity 項目:
- 登錄到Video Cloud Studio。
- 開啟「媒體」模組。
- 勾選視訊縮圖旁邊的方塊,選取要發佈的視訊。
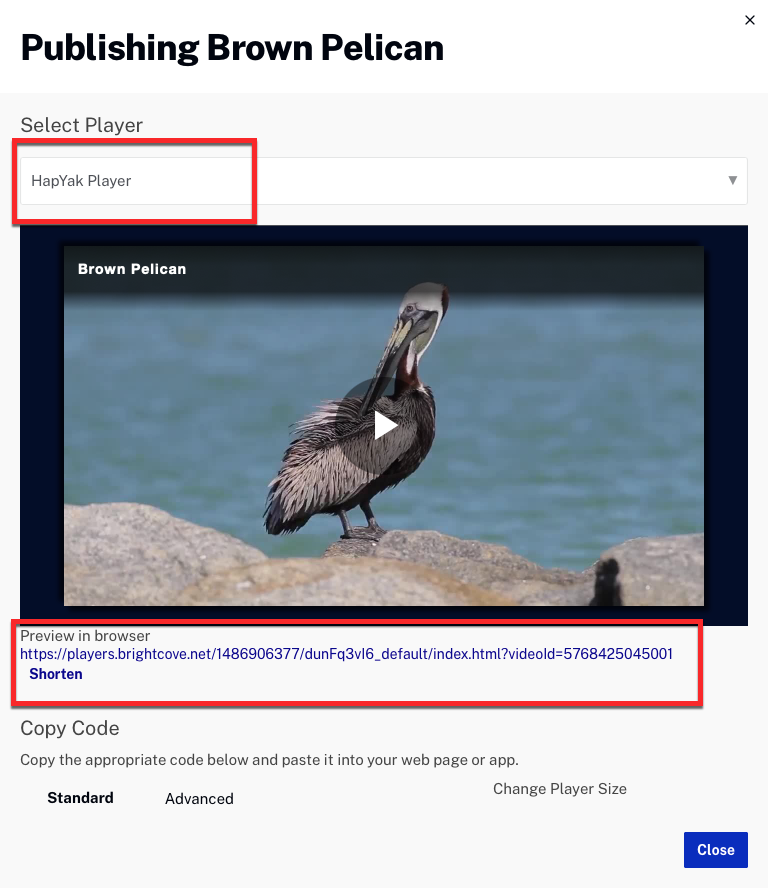
- 點擊 > 發佈到網絡。
- 選擇帶有 HapYak 插件的播放器。
- 單擊預覽鏈接可在新的瀏覽器選項卡中打開預覽。

- 播放預覽視頻(視頻只需要播放幾秒鐘)。這將在 Brightcove Interactivity 中自動創建一個項目。
- 登錄 Brightcove Interactivity Studio ( https://www.hapyak.com/login ).
- 在左側導航中,單擊管理 .
- 將出現一個項目列表。確認您剛剛發布的視頻出現在項目列表中。

添加文本覆蓋
在本主題中,將添加一個簡單的文本覆蓋,以驗證是否可以在 Brightcove Player 中查看交互性。
- 在 Brightcove Interactivity UI 中,單擊項目將其打開。
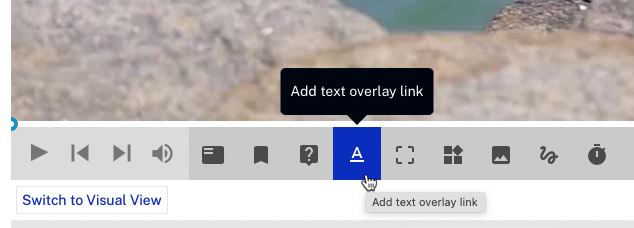
- 在底部工具欄中,單擊文本疊加按鈕。

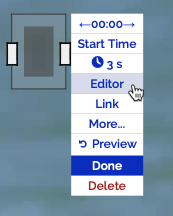
- 點擊編輯菜單中的鏈接。

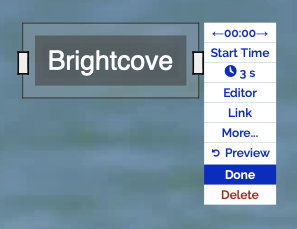
- 為疊加層輸入一些示例文本,然後單擊提交 .

- 按一下「完成」。
有關向視頻添加文本和圖像疊加層的詳細信息,請參閱:
預覽和生成視頻的嵌入代碼
將交互添加到 Brightcove Interactivity 項目後,預覽視頻以確保交互按預期工作。在啟用 HapYak 的 Brightcove Player 中加載視頻時,會發生以下情況:
- Brightcove 視頻 ID、標題、標籤和自定義字段被發送到 Brightcove Interactivity。
- Brightcove Interactivity 嘗試在您的 Brightcove Interactivity 組中查找視頻 ID。
- 如果找到匹配的記錄,然後 Brightcove Interactivity 過濾到具有
is_published值設置為真的 .具有匹配視頻 ID 和is_published值設置為真的將被顯示。 - 如果找到多個匹配記錄,然後 Brightcove Interactivity 過濾到最近修改的記錄
is_published值設置為真的 .具有匹配視頻 ID 和is_published
按照以下步驟預覽並生成視頻的嵌入代碼:
- 開啟「媒體」模組。
- 選擇您用於創建 Brightcove Interactivity 項目的視頻並發布它。
- 在裡面選擇播放器下拉列表中,選擇支持 HapYak 的播放器。
- 按一下預覽播放器下方的 URL ,在新的瀏覽器標籤中開啟該網址。確認交互出現。

- 複製嵌入代碼並將其粘貼到您的網頁中。
此外,在嵌入代碼中,您必須添加在線播放在 - 的里面<video-js>標籤。請參考以下例子:
標準
<分區>
style="position: relative; display: block; max-width: 960px;">
<分區
風格=“填充頂部:56.25%;">
<內嵌框架
src="//players.brightcove.net/1486906377/dunFq3vI6_default/index.html"
在線播放
允許全屏=”
允許=“加密媒體”
style="position: absolute; top: 0px; right: 0px; bottom: 0px; left: 0px; width: 100%; height: 100%;"></iframe>
</div>
</div>
進階
<div style="最大寬度: 960px;">
<video-js
在線播放
數據帳戶=“1486906377”
數據播放器=“dunFq3vI6”
數據嵌入=“默認”
控件=“”
數據應用程序 id=""
類=“vjs-流體”
風格=“填充頂部:56.25%;">
</視頻-js>
</div>
<腳本
src="//players.brightcove.net/1486906377/dunFq3vI6_default/index.min.js">
</腳本>
注意事項
- 在項目級別(意味著不通過模板)添加到項目的註釋應在大約 90 秒內出現。通過模板添加的註釋最多可能需要兩個小時才能顯示。
- 不要在 Brightcove Interactivity Studio 中手動創建 Brightcove 項目。該插件將自動執行此操作。
- 在 Video Cloud 中上傳新的視頻源文件將保留視頻 ID 和與 Brightcove Interactivity 的連接。
- 使用插件時,請勿使用從 Brightcove Interactivity 工俱生成的 EMBED 代碼。而是按照正常的 Brightcove 工作流程發布您的視頻。
- 可以使用 Brightcove Interactivity Studio 刪除工作流生成的項目。請注意,後續通過 Brightcove Player 加載相應視頻將基於門戶中的相同視頻源自動生成一個單獨的項目。
