另請參閱新增靜態影像覆蓋。
簡介
您可以使用動態疊加(動態圖形)功能將動態圖像疊加到 Cloud Playout 頻道中的視頻上。動態疊加層基於 HTML5 動態圖形資產。
實作
-
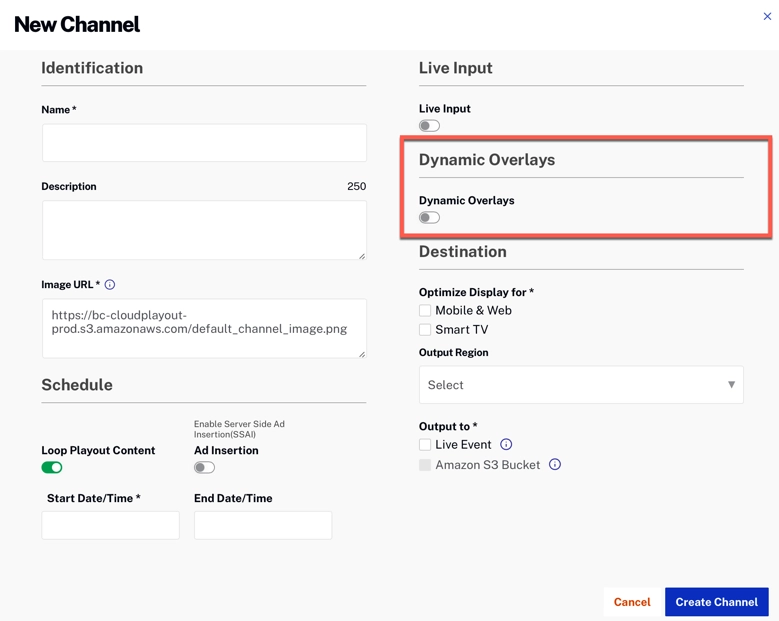
要設置動態覆蓋,請在創建 Cloud Playout 頻道時啟用該選項。僅當通道處於 DRAFT 狀態時才能切換此選項:

啟用動態覆蓋 -
然後選擇 HTML5 創作系統。使用此創作系統準備 HTML5 資產,您必須不斷將資產發佈到 Cloud Playout 之外的位置。
- 它可以是任何使用基於瀏覽器的標準呈現技術的 HTML5 創作系統。
- 它可以使用除視頻和音頻之外的任何 HTML5 標籤。
- 將動態覆蓋資產發佈到可通過公共 IP 地址訪問的源 URL。不接受受憑據保護的資產。
- 請記住,URL 應該是有效的、可訪問的,並且應該返回內容類型為 text/html 的 HTML 內容。
-
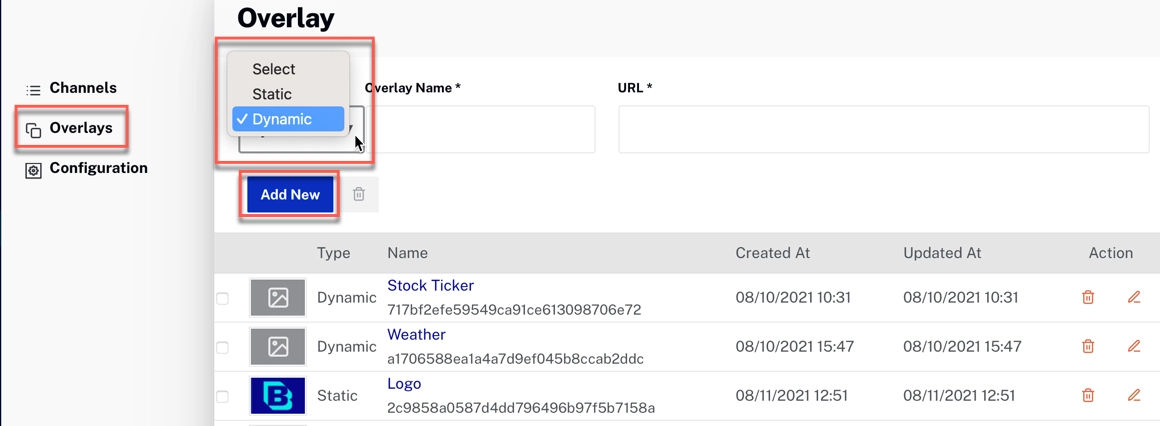
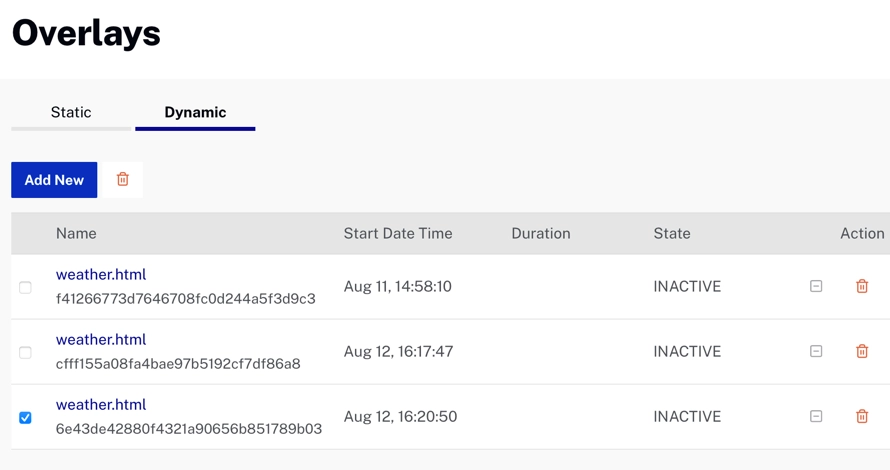
使用「覆蓋」頁面將 HTML5 編寫資產新增至您的帳戶:

添加 HTML5 資源 -
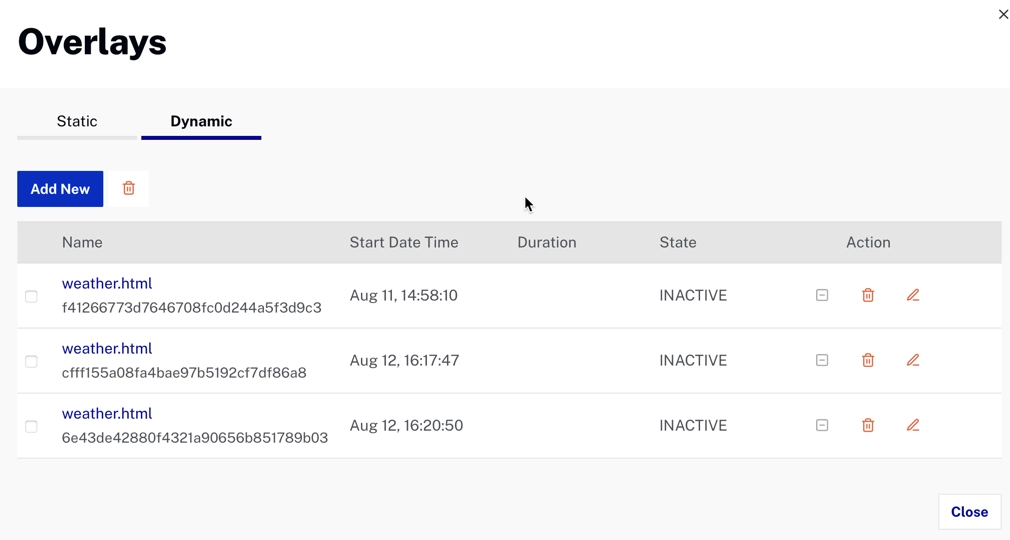
然後可以將動態覆蓋與頻道相關聯:

添加頻道覆蓋 
頻道疊加層 -
您可以使用開始時間和持續時間配置每個動態覆蓋:
- 指定的持續時間最長應為 24 小時。如果留空,則被視為 24*7,疊加將繼續顯示,直到停用。
- 開始時間必須始終是未來時間。
- 如果您想立即啟動它,請使用當前時間。請注意,此選項僅在通道當前正在運行時才有用。
狀態轉換
覆蓋計劃的狀態轉換
-
不活躍
- 新創建的時間表(或)
- 已經完成運行的調度(或)
- 已停用的計劃。
- 您可以更改開始時間,以使用相同或更新的覆蓋配置將其恢復到 SCHEDULED 狀態。
- 刪除 - 如果您將不再使用此配置。
- 修改任何配置更改。
-
預定
- 計劃在指定的開始時間開始。
- 如果您不再需要此計劃,請將其刪除。
- 修改任何配置更改。
-
積極的
- 當前正在進行的計劃。
- 當您需要停止覆蓋時停用。
- 修改除 layer 和 start_time 之外的任何配置。
- 不允許刪除。您需要先停用。
上下文啟動點
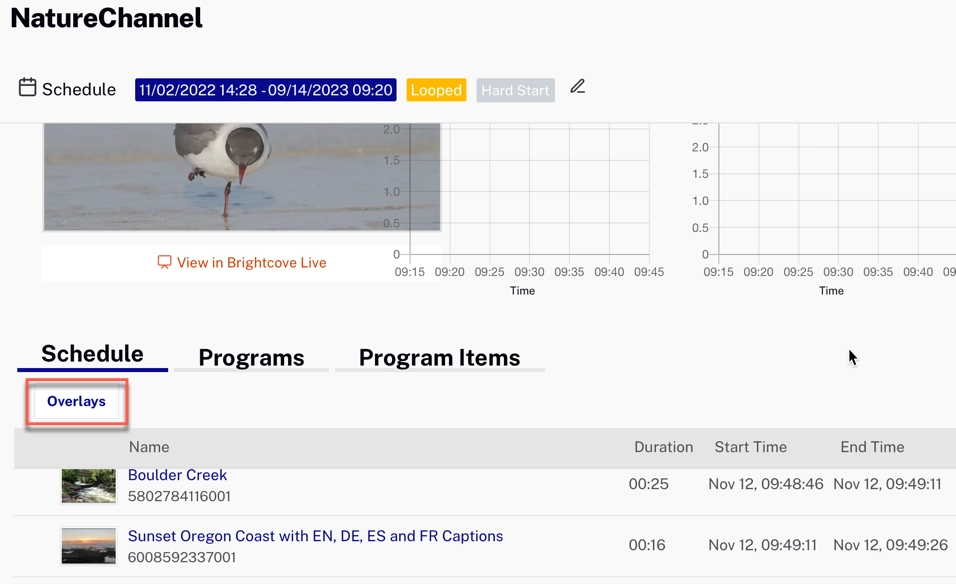
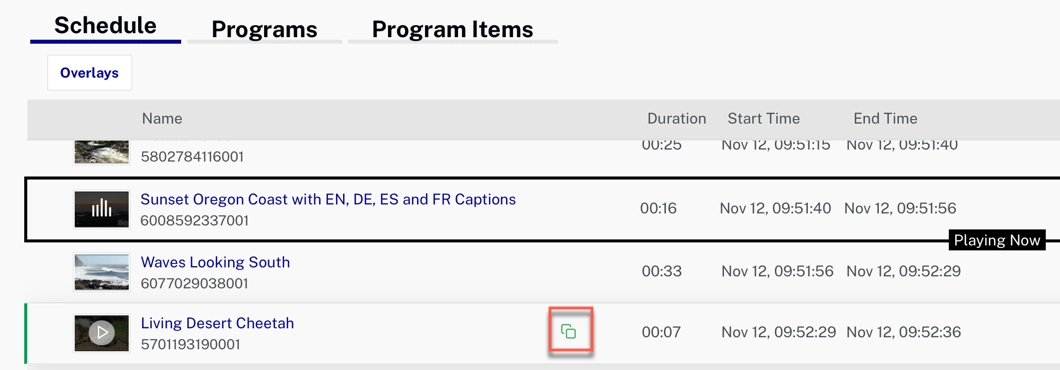
為了方便訪問,如果您希望播放列表中的特定視頻顯示疊加層,可以將鼠標懸停在播放列表中的視頻,然後單擊添加疊加圖標(),UI 將啟動添加覆蓋模式,其中包含所選視頻的開始時間和持續時間。


注意事項
- 這將為所選視頻的開始時間創建一個時間表,它不會附加到視頻本身。換句話說,如果視頻因EPG時間表的各種變化而被重新排序(或)刪除(或)開始時間改變,覆蓋時間表仍將保持在原定的開始時間。
- 建議將此在視頻上下文中添加疊加層用於正在運行的頻道,而不是用於處於 DRAFT 或 SCHEDULED 狀態的頻道 - 因為正在運行的頻道比其他狀態的頻道更準確(由 EPG 提供支持)。
- 在正在運行的頻道上,此選項適用於當前播放視頻之後的所有視頻。
- 此選項不適用於 SSAI 頻道上的廣告佔位符視頻。
疊加處理
- 任何被編寫為與後端系統交互的 Javascript 都將在流出 Cloud Playout 時被剝離。
- 覆蓋在編碼之前應用於源 MP4 視頻。
- 您應該調整覆蓋內容的大小以匹配頻道中最大源視頻再現(漸進式 MP4 源)的寬度和高度。
- Cloud Playout 無法更改疊加內容的分辨率以填充幀(無放大),但它會在不裁剪的情況下調整內容的大小以適應較小的視頻再現。
